Height is the Standard Measure
Font height is measured or specified by the height of a line, which is the full height required to display the gamut of characters, including those that dip below the line, like j, and raised elements (accents on capitals, for instance) like Ê.
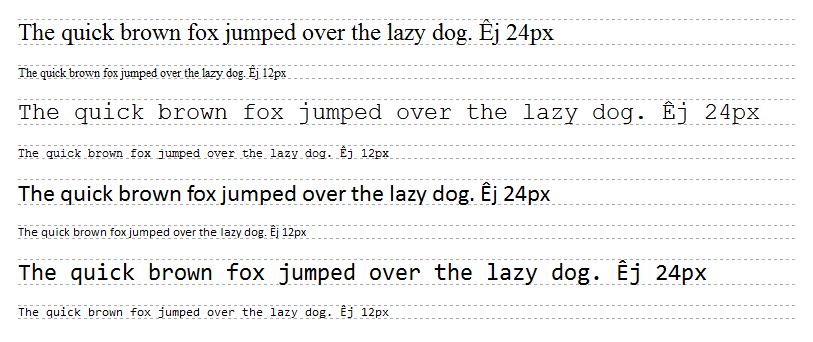
![Different fonts at 24px and 12px]()
(source: banzaimonkey.net)
Fonts in order of appearance: Times New Roman, Courier New, Calibri, Consolas.
Width
Width of glyphs varies between fonts, as you can see in the image above. There is also an important distinction between proportional and fixed-width fonts. For fixed-width fonts, the space each character takes up on the line is exactly the same (though the characters themselves may not quite be the same size as one-another. For proportional fonts, the space each character uses is more in line with its shape, relative to other characters, so i, j, and l are vary narrow, while w, m, and o are typically wider.
Fonts
Fonts themselves render glyphs in different ways (obviously, since fonts look different), and this means that a particular character will not necessarily render the same height across fonts. It also means that there's no standard way to figure out how tall a certain character might be at any given size, aside from rendering the font.
It's probably not obvious to most, but if you examine the licensing terms for fonts you'll notice that they're licensed as font software. Essentially, each font contains a set of algorithms that determine how the font should be rendered in a given context (various sizes, bold, italics, etc.).
Consequently, the best way to figure out how a font will render in a given context is to render it and see.
Sizing Issues
There are some caveats for font sizes when you're dealing with things on the web.
For the Web
As any good web designer knows, no things are equal. There are countless variables that come into play when rendering a page that may result in differences between users, such as browser, default fonts, zoom, smoothing, hinting, browser scaling, operating system scaling, etc.
A List Apart (before they jumped the shark) has some good articles on standardizing font sizes and helping you get some level of similarity between browsers:
While you can do your due diligence, you'll just have to accept that the web medium involves a certain level of variability that you can't control.
Print vs. Pixels
Because pixels are not typically a natural scale for fonts (different measurements are used for printing), the hinting algorithms may render fonts off by a pixel or two, particularly at small sizes, in order to retain the shape of the characters.
In fact, the hinting algorithm is often completely different at small sizes, and in professional work you'd probably use a different font entirely for sizes below 12pt.
Pixels are also relative to the display size, so 12px will be a different physical size on these displays:
- 20" monitor at 1680x1050
- 22" monitor at 1680x1050
- iPhone screen
- Blackberry screen
- etc.
TL;DR
So in summary, it's complicated. font-size refers to the height needed to display the gamut of characters, but in the wild and woolly internet, there are always exceptions.