With the November 2016 (version 1.8) release of VSCode Snippet Variables are now supported, specifically TM_SELECTED_TEXT.
This makes me happy as I have used these heavily in both Sublime Text and TextMate.
I can't figure out how to get it to work in VSCode. I've created the snippet they use as an example:
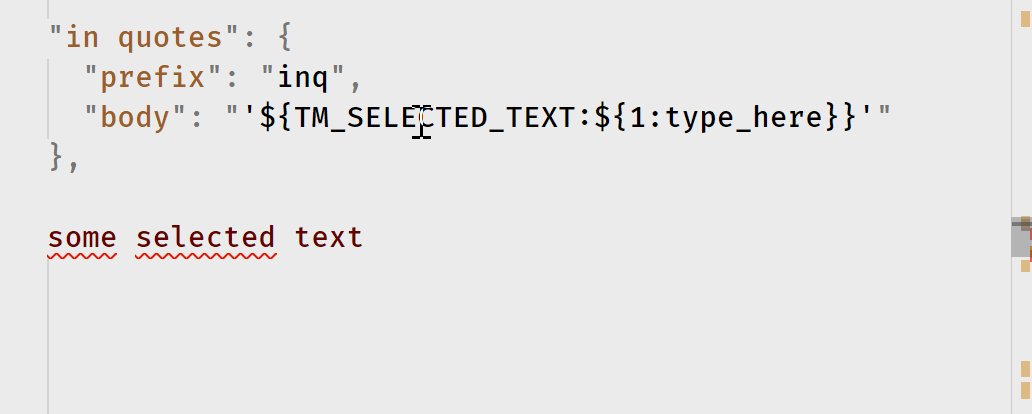
"in quotes": {
"prefix": "inq",
"body": "'${TM_SELECTED_TEXT:${1:type_here}}'"
}
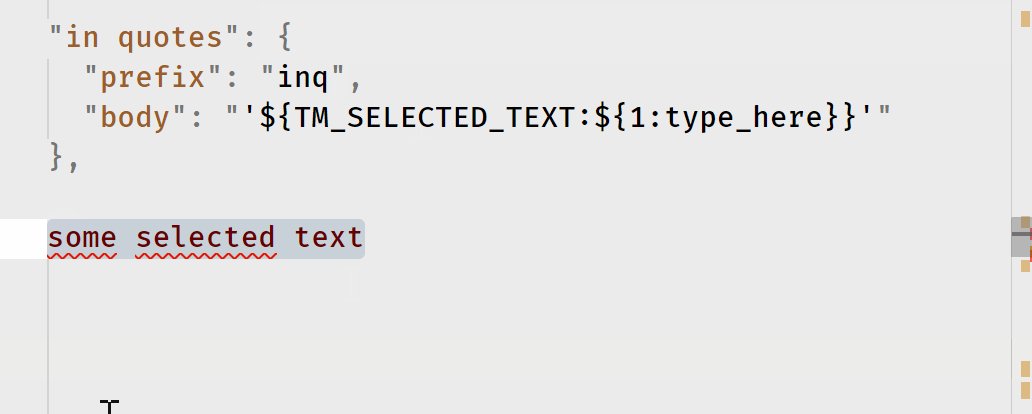
I then enter some text, highlight it and that's where things start to break.
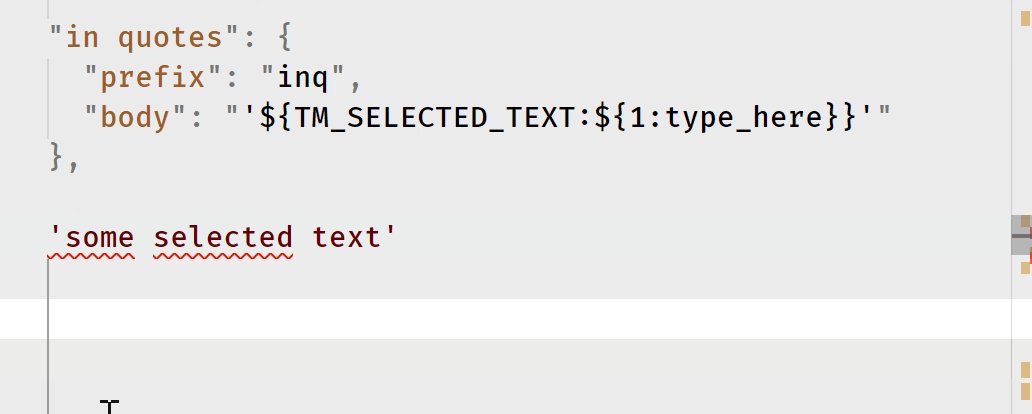
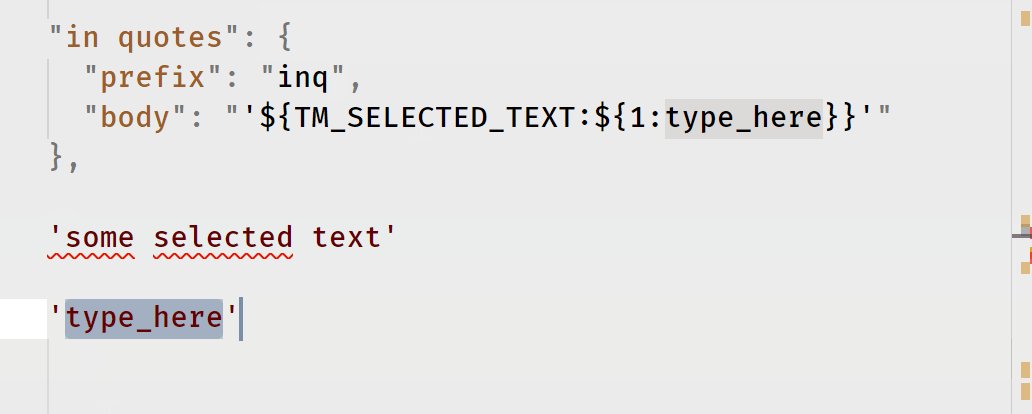
The idea is highlight some text, run the snippet and then ${TM_SELECTED_TEXT:${1:type_here}} is replaced with the highlighted text. The problem I'm having is that to run the snippet you need to type the prefix value (in this case inq) to run the snippet which over-writes your highlighted text which messes everything up.
In Sublime/Textmate I launched the snippet from a keyboard combination which left my text highlighted.
Is there a way, in VSCode, to either make this work as is or launch the snippet from a key combination like was available in Sublime?