@iamdefinitelyahuman Answer helped me, but I would like to add some more things that weren't clear to me.
I had the same issue. My coveralls status badge was showing an old coverage percentage. The reason was that the badge was cached by GitHub so I had to clean it using a curl command.
In the beginning, I didn't realize where to get the URL "https://camo.githubusercontent.com/...". After some time I understood that it is the badge image path that can be taken by inspecting the image element.
Then I opened Powershell which was a mistake and run the command:
curl -X PURGE https://camo.githubusercontent.com/a4550375d0d4b6f1b363909b2aeeb2827303e07388abe00c0662700f1514fef5/68747470733a2f2f636f766572616c6c732e696f2f7265706f732f6769746875622f4d69636861656c5a61736c6176736b792f736f6369616c2d6576656e742d6d616e616765722f62616467652e737667.
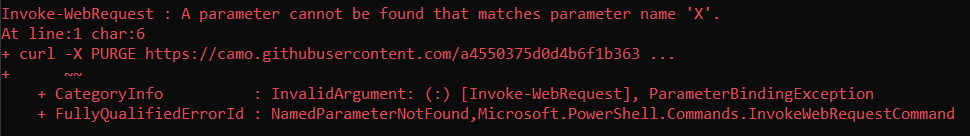
And I got this error:
![enter image description here]()
Then I tried to run this command in CMD and it worked properly.
{ "status": "ok", "id": "10525-1659579296-180434" }.
Then I still didn't see it on my browser as it was my browser cache issue. I knew it is a browser cache as I could see the new coverage percentage in Incognito.
Lastly, I cleaned the cache of my browser by opening the developer's tools (F12) => Right-click on the refresh button => Empty Cache and Hard Reload. And, that I could see the percentage updated in my browser as well.


https://camo.githubusercontent.com/followed by a humongous number of characters. – Renell