I'm trying to send data to Microsoft Cognitive Services' Emotion API, in the form of Content-Type: application/octet-stream.
I'm getting the Base64 string of an image from a canvas by calling canvas.toDataURL('image/jpeg', 0.1);(I've tried calling it with 1, 0.5, 0.2 as well, just to check whether it works and stops giving me errors)
Then with that Base64 string, I'm calling the EmotionService's getUserEmotion method.
I followed the instructions mentioned in this answer, to make an AJAX call using Angular's HttpClient. Here's what my service looks like:
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
@Injectable()
export class EmotionService {
apiUrl: string = 'https://westus.api.cognitive.microsoft.com/emotion/v1.0/recognize';
constructor(private http: HttpClient) {}
getUserEmotion(userImageBlob) {
let headers = new HttpHeaders();
headers = headers.set('Ocp-Apim-Subscription-Key', 'my-api-key-here');
headers = headers.set('Content-Type', 'application/octet-stream');
return this.http.post(this.apiUrl, { "data": this.makeBlob(userImageBlob) }, { headers: headers });
}
makeBlob(dataURL) {
var BASE64_MARKER = ';base64,';
if (dataURL.indexOf(BASE64_MARKER) == -1) {
var parts = dataURL.split(',');
var contentType = parts[0].split(':')[1];
var raw = decodeURIComponent(parts[1]);
return new Blob([raw], { type: contentType });
}
var parts = dataURL.split(BASE64_MARKER);
var contentType = parts[0].split(':')[1];
var raw = window.atob(parts[1]);
var rawLength = raw.length;
var uInt8Array = new Uint8Array(rawLength);
for (var i = 0; i < rawLength; ++i) {
uInt8Array[i] = raw.charCodeAt(i);
}
return new Blob([uInt8Array], { type: contentType });
}
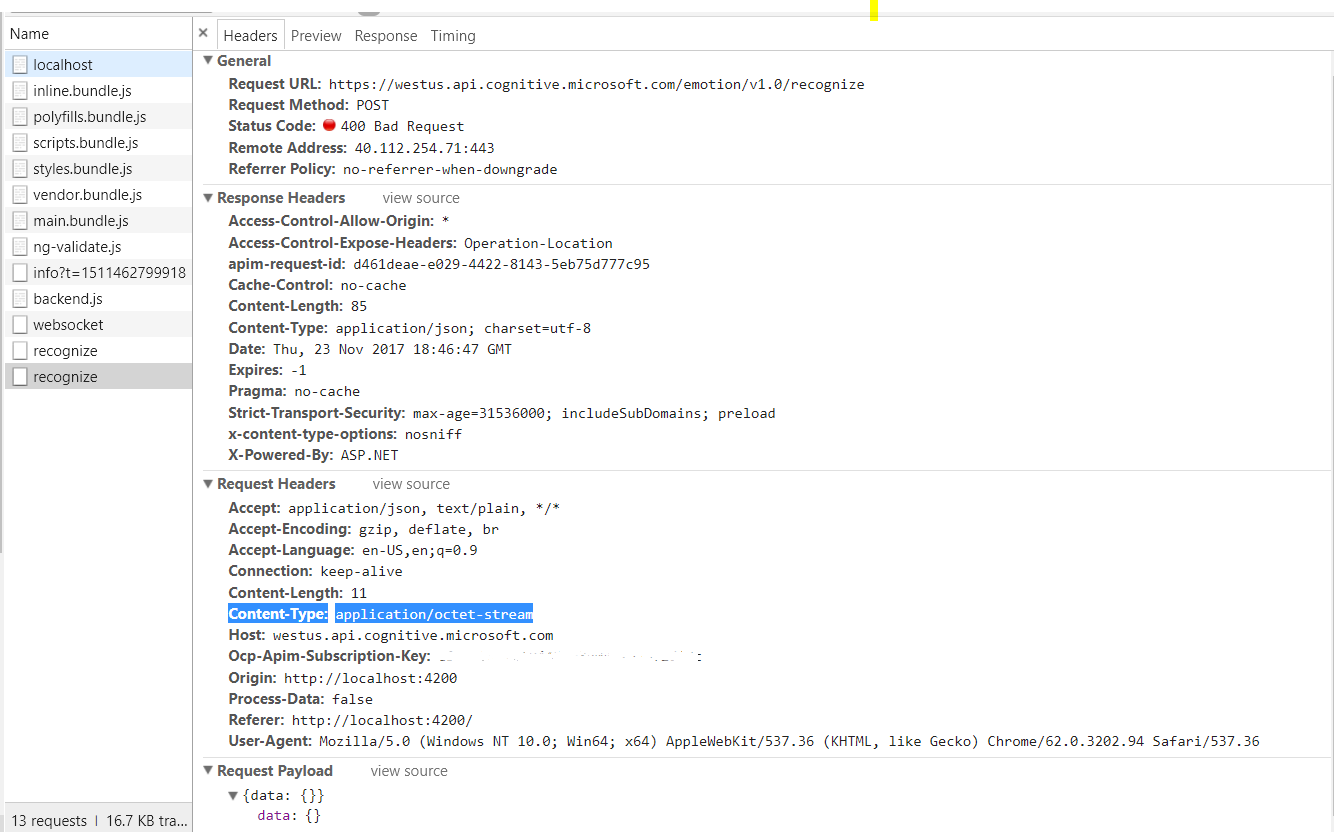
}Here's what my Network Tab Looks Like for the request:
Follwing are the questions that I have:
- In the SO Answer that I'm following, they've also specified that I should set the
processData:falseoption for my AJAX call. But I'm not sure how to do that using Angular'sHttpClient. - The
datafield in the request payload is also coming as empty. But when I debugged, I was getting proper Blob Object from themakeBlobmethod. Why is that happening?