I tried several options like creating a .eslintrc file or .jshintrc file.
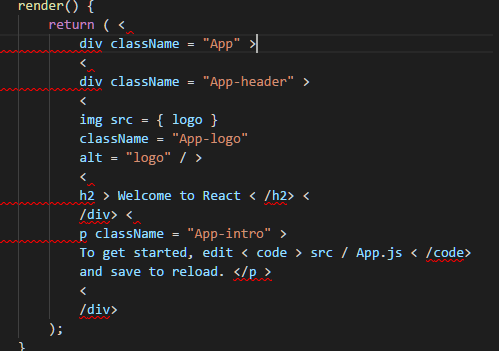
But it turned out that in my Visual Studio Code IDE, there was third party extensions(eslint/jslint/tslint/beautify/jsformatter etc) that were causing a big mess in my JSX code.
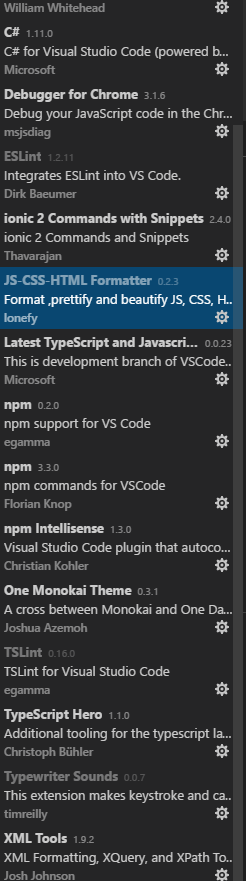
I had to go to the extensions and disable all the extension which could hinder in the natural process of linting and code cleaning of React framework.
![enter image description here]()
(These extensions are really great. But disabling them helped me in solving this issue of mine, no offense to anyone.)
If you are facing the same issue and the issue persists event after adding a .jshintrc with content:
{
"esversion": 6
}
then consider disabling the third party extensions.
Hope my answer helped.