I have created a small utility function for my website that does exactly what you need : https://github.com/bdupiol/php-google-static-map-directions
Given an origin, a destination and a array of waypoints (if needed), it gives you a clean Google Static Maps URL with driving path rendered between those points, and sets proper markers.
index.php
<?php
include "static-map-direction.php";
$origin = "45.291002,-0.868131";
$destination = "44.683159,-0.405704";
$waypoints = array(
"44.8765065,-0.4444849",
"44.8843778,-0.1368667"
);
$map_url = getStaticGmapURLForDirection($origin, $destination, $waypoints);
echo '<img src="'.$map_url.'"/>';
static-map-direction.php
<?php
function getStaticGmapURLForDirection($origin, $destination, $waypoints, $size = "500x500") {
$markers = array();
$waypoints_labels = array("A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K");
$waypoints_label_iter = 0;
$markers[] = "markers=color:green" . urlencode("|") . "label:" . urlencode($waypoints_labels[$waypoints_label_iter++] . '|' . $origin);
foreach ($waypoints as $waypoint) {
$markers[] = "markers=color:blue" . urlencode("|") . "label:" . urlencode($waypoints_labels[$waypoints_label_iter++] . '|' . $waypoint);
}
$markers[] = "markers=color:red" . urlencode("|") . "label:" . urlencode($waypoints_labels[$waypoints_label_iter] . '|' . $destination);
$url = "https://maps.googleapis.com/maps/api/directions/json?origin=$origin&destination=$destination&waypoints=" . implode($waypoints, '|');
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, false);
$result = curl_exec($ch);
curl_close($ch);
$googleDirection = json_decode($result, true);
$polyline = urlencode($googleDirection['routes'][0]['overview_polyline']['points']);
$markers = implode($markers, '&');
return "https://maps.googleapis.com/maps/api/staticmap?size=$size&maptype=roadmap&path=enc:$polyline&$markers";
}
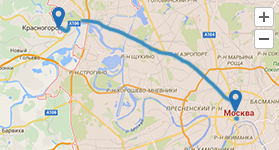
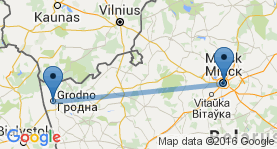
result
![]()



pathparameter. See developers.google.com/maps/documentation/static-maps/… – Mellifluous