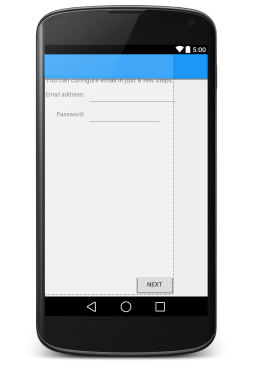
I am trying to develop an activity with a toolbar (the example is more or less taken from a tutorial), but the Toolbar always overlaps part of the other content. Here is a screenshot:
The blue toolbar overlaps some of the other content. I have tried to search for a similar question on SO but only found something unrelated. I also tried to change the order of some elements and replaced wrap_content <-> match_parent which at most worsens the layout.
I am sure I am missing something very fundamental, but I do not see what.
Code of activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity" >
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"/>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
</android.support.design.widget.CoordinatorLayout>
Code of content_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:useDefaultMargins="true"
android:alignmentMode="alignBounds"
android:columnOrderPreserved="false"
android:columnCount="4"
>
<TextView
android:text="@string/MainTitle"
android:textSize="32dip"
android:layout_columnSpan="4"
android:layout_gravity="center_horizontal"
android:id="@+id/textView1"
/>
<TextView
android:text="You can configure email in just a few steps:"
android:textSize="16dip"
android:layout_columnSpan="4"
android:layout_gravity="left"
/>
<TextView
android:text="Email address:"
android:layout_gravity="right"
/>
<EditText
android:ems="10"
/>
<TextView
android:text="Password:"
android:layout_column="0"
android:layout_gravity="right"
/>
<EditText
android:ems="8"
/>
<Space
android:layout_row="4"
android:layout_column="0"
android:layout_columnSpan="3"
android:layout_gravity="fill"
/>
<Button
android:text="Next"
android:id="@+id/imageButton1"
android:layout_row="5"
android:layout_column="3"
/>
</GridLayout>


<include>tag. Don't replace the whole thing in the main layout. – Inalterable