I tested Doxygen and multiple GitHub projects (jsdoc, react-docgen, react-doc-generator using npm i -g like:
react-doc-generator ./ -o DOCUMENTATION.md
react-docgen --pretty -o out/reactdocgen.html ./
jsdoc ./src
doxywizard
But none really understand recent ES6 JavaScript and JSX for React Native (not even speaking of native code). I end up with useless documentation.
Of course, I tried to add comments (and \fn for doxygen), but comments are fully entered by hand (not generated) and sometimes code in documentation is not present.
/**
*
*
* @class MainScreen
* @extends {Component}
*/
class MainScreen extends Component {
/**
*
* \fn navigationOptions()
* @static
* @memberof MainScreen
*/
Finally I didn't find how to jsdoc a folder and subfolders (but test results on a commented file was subpar).
So I turn to React Native documentation gurus to ask: How do you generate documentation for React Native?
If it's from comments only, do you have a tool to generate comments from RN+ES6(+Native) code?
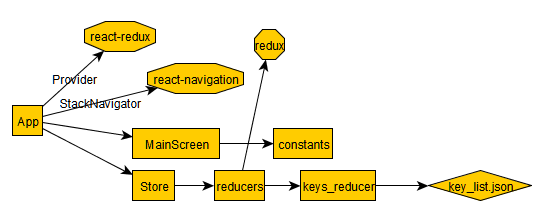
Bonus point: can we get automatically a diagram from import statements for instance? Like:


react-doxygen ./ -o ./out -e jsfrom old react-doxygen without luck – Dacron