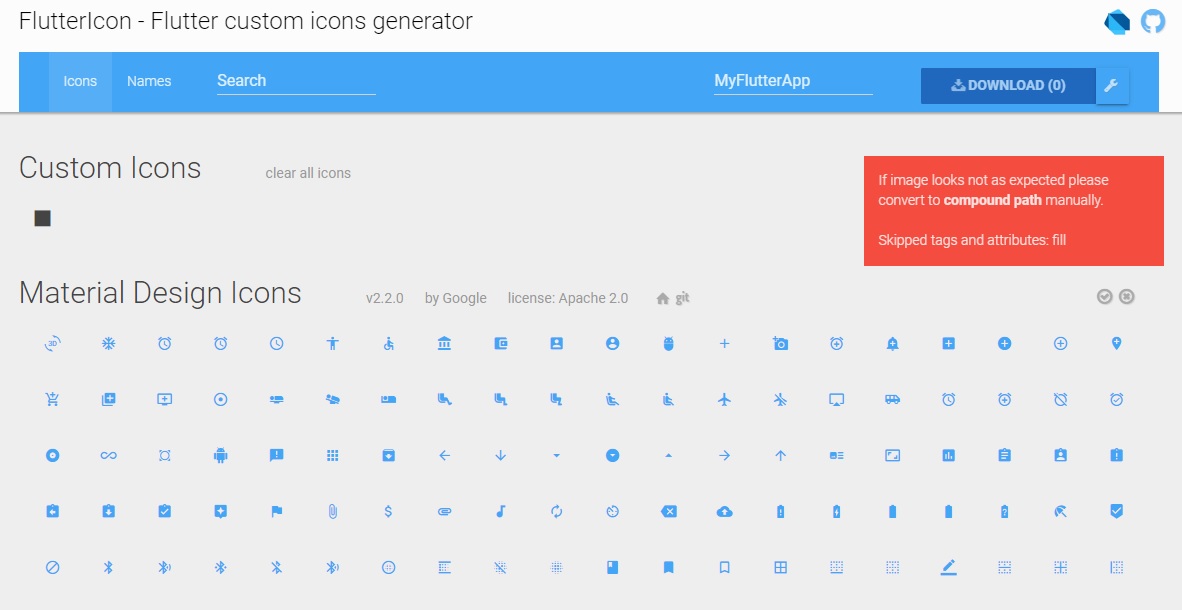
I am making a custom icon to use in flutter application. When i upload my svg to customicon website it shows me error of convert to compound path manually If image looks not as expected please convert to compound path manually. Skipped tags and attributes: fill. I also shared the screenshot of it. Can you please tell me how can i make my custom icon using svg and why this error shows?
Upload your SVGs here:
https://jakearchibald.github.io/svgomg/
it removes unsupported SVG features for font. download it, then upload it FlutterIcons. the SVG renders properly.
It seems that https://www.fluttericon.com can only generate single path svg. If you have two paths (you need to have two paths to have a fill property) it won't work.
Moreover, I was using material icons from https://material.io/resources/icons, and it seems that some of the icons have a border as default which is not filled thus not needed.
If you have a similar svg file with a border you can delete the border path and it will be as desired.
For example;
Downloaded svg from https://material.io/resources/icons (drag_indicator):
<svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 0 24 24" width="24"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M11 18c0 1.1-.9 2-2 2s-2-.9-2-2 .9-2 2-2 2 .9 2 2zm-2-8c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0-6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm6 4c1.1 0 2-.9 2-2s-.9-2-2-2-2 .9-2 2 .9 2 2 2zm0 2c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0 6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2z"/></svg>
Modified svg that works:
<svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 0 24 24" width="24"><path d="M11 18c0 1.1-.9 2-2 2s-2-.9-2-2 .9-2 2-2 2 .9 2 2zm-2-8c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0-6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm6 4c1.1 0 2-.9 2-2s-.9-2-2-2-2 .9-2 2 .9 2 2 2zm0 2c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0 6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2z"/></svg>
At the end of the day, if you have a border path (usually its the case) then you can remove it and it will work fine.
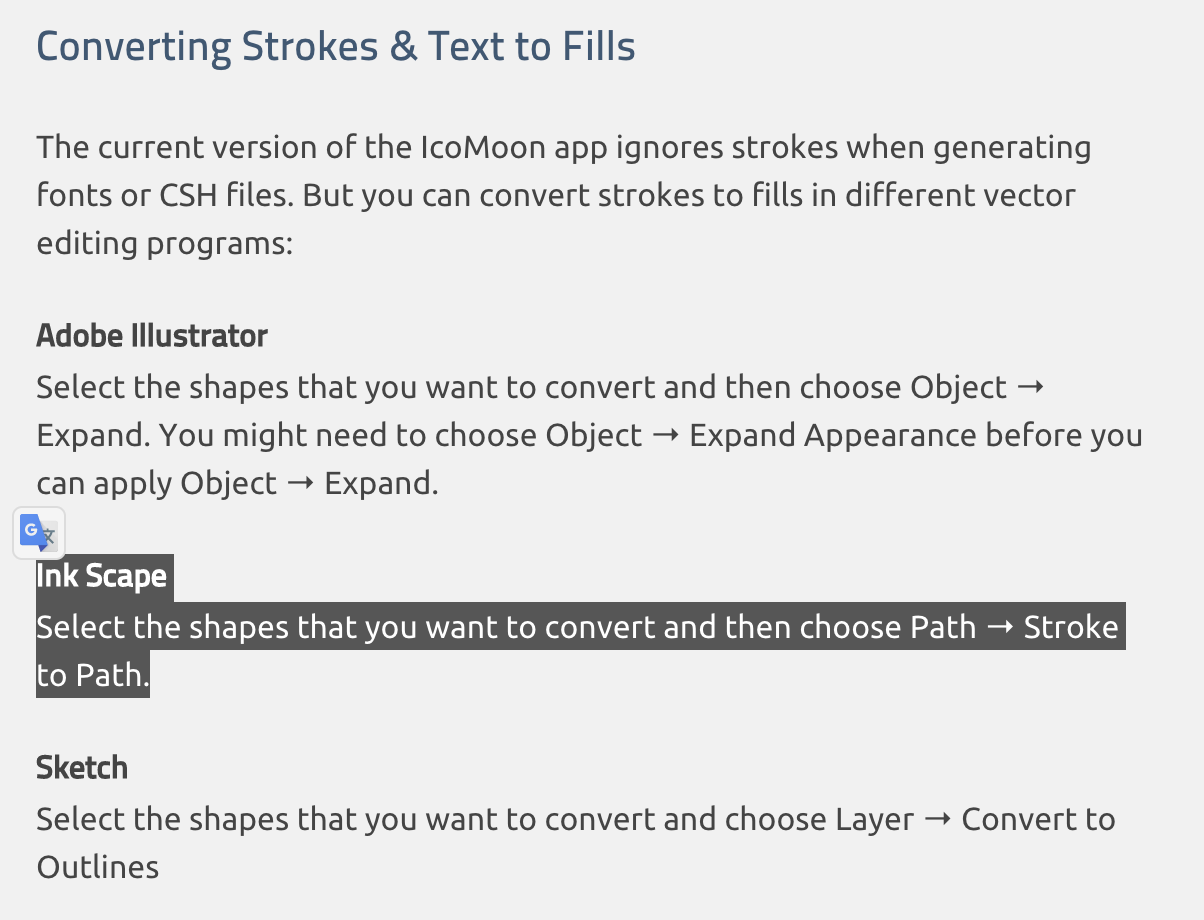
Following advice from Iconmoon.app which also provides way to convert icons into Font and generate Flutter class...
it worked for me to convert COCO icons provided by Figma:
- Download Inkscape (which is free)
- Prepare workspace: add your svg items (just drag and drop all svg files into Inkscape workspace), align and distribute, set color to black to make all items visible on white background, zoom in workspace
- Select each item and convert path to stroke (Path → Stroke To Path)
- Select each item and resize page to drawing or selection (File → Document Properties) or Ctrl+Shift+R, save each item separately in plain svg format
- Now try to import in fluttericon or Iconmoon.app again
Try this:
pip3 install picosvg
picosvg in.svg > out.svg
I encountered this issue before, so I created a script to refine the SVG files beforehand. The script utilizes Inkscape and follows the instructions outlined here.
Check out the script on GitHub: https://github.com/ibrahimEltayfe/refine_svg_script
Medium: https://medium.com/@ibrahimeltayfe/svg-to-flutter-icons-fix-defective-icons-3fde7ee918d6
Some of the SVG tags are not supported for example
remove tags like style and class from path
fill tag (see provided screenshot). Apparently, font icons should contain only paths, without fill. –
Inflorescence For anyone struggling trying to upload a single svg instead of an SVG font, I was able to get it working by first going to https://icomoon.io and then choosing 'Generate Font' at the bottom and then you can upload the svg inside the font folder into FlutterIcon.
If you still facing the problem, simply drag & drop all your icons intro Figma and export all of them again, then upload them to FlutterIcon.com again
I had the same issue, but I tried to export the images using Inkscape nothing seems to work.
Finally I tried using Illustrator guide and here is the comparison between Figma exported .svg and Illustrator output (svg).
Figma Export
<svg width="18" height="12" viewBox="0 0 18 12" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M12.2002 5.1999C13.5282 5.1999 14.5922 4.1279 14.5922 2.7999C14.5922 1.4719 13.5282 0.399902 12.2002 0.399902C10.8722 0.399902 9.80019 1.4719 9.80019 2.7999C9.80019 4.1279 10.8722 5.1999 12.2002 5.1999ZM5.80019 5.1999C7.12819 5.1999 8.19219 4.1279 8.19219 2.7999C8.19219 1.4719 7.12819 0.399902 5.80019 0.399902C4.4722 0.399902 3.4002 1.4719 3.4002 2.7999C3.4002 4.1279 4.4722 5.1999 5.80019 5.1999ZM5.80019 6.7999C3.9362 6.7999 0.200195 7.7359 0.200195 9.5999V11.5999H11.4002V9.5999C11.4002 7.7359 7.66419 6.7999 5.80019 6.7999ZM12.2002 6.7999C11.9682 6.7999 11.7042 6.8159 11.4242 6.8399C12.3522 7.5119 13.0002 8.4159 13.0002 9.5999V11.5999H17.8002V9.5999C17.8002 7.7359 14.0642 6.7999 12.2002 6.7999Z" fill="#0A273E"/>
</svg>
Illustrator output
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 100 100" style="enable-background:new 0 0 100 100;" xml:space="preserve">
<style type="text/css">
.st0{fill:#0A273E;}
</style>
<path class="st0" d="M63.6,70.4v11.4H0V70.4c0.4-8.8,14.5-15.9,31.8-15.9S63.2,61.6,63.6,70.4z M18.2,31.8c0,7.5,6.1,13.6,13.6,13.6
s13.6-6.1,13.6-13.6s-6.1-13.6-13.6-13.6S18.2,24.3,18.2,31.8z M54.6,31.8c0,7.5,6.1,13.6,13.6,13.6s13.6-6.1,13.6-13.6
s-6.1-13.6-13.6-13.6S54.6,24.3,54.6,31.8z M100,70.4c-0.4-8.8-14.5-15.9-31.8-15.9c-1.5,0-2.9,0.1-4.4,0.2c0.1,0,9,5.7,9,15.3
c0,4.3,0,8.4,0,11.8H100V70.4z"/>
</svg>
** Please note even after uploading final output I still got that error notification, but when I used it in the flutter project, I've got the expected result.
Hope it helps to someone to solve urgent issues.
© 2022 - 2024 — McMap. All rights reserved.