I was looking into Webpack 5 Module federation feature, and have some trouble understanding why my code does not work. The idea is pretty similar to what standard module federation examples do:
app1 - is the host app
app2 - is a remote exposing the whole app to app1
(app1 renders the header and horizontal line, below which the app2 should be rendered)
Both app1 and app2 declares react and react-dom as their shared, singleton, eager dependencies in the weback.config.js:
// app1 webpack.config.js
module.exports = {
entry: path.resolve(SRC_DIR, './index.js');,
...
plugins: [
new ModuleFederationPlugin({
name: "app1",
remotes: {
app2: `app2@//localhost:2002/remoteEntry.js`,
},
shared: { react: { singleton: true, eager: true }, "react-dom": { singleton: true, eager: true } },
}),
...
],
};
// app2 webpack.config.js
module.exports = {
entry: path.resolve(SRC_DIR, './index.js');,
...
plugins: [
new ModuleFederationPlugin({
name: "app2",
library: { type: "var", name: "app2" },
filename: "remoteEntry.js",
exposes: {
"./App": "./src/App",
},
shared: { react: { singleton: true, eager: true }, "react-dom": { singleton: true, eager: true } },
}),
...
],
};
In the App1 index.js I have next code:
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("root"));
The App1 App.js component is next:
import React, { Suspense } from 'react';
const RemoteApp2 = React.lazy(() => import("app2/App"));
export default function App() {
return (
<div>
<h1>App 1</h1>
<p>Below will be some content</p>
<hr/>
<Suspense fallback={'Loading App 2'}>
<RemoteApp2 />
</Suspense>
</div>
);
}
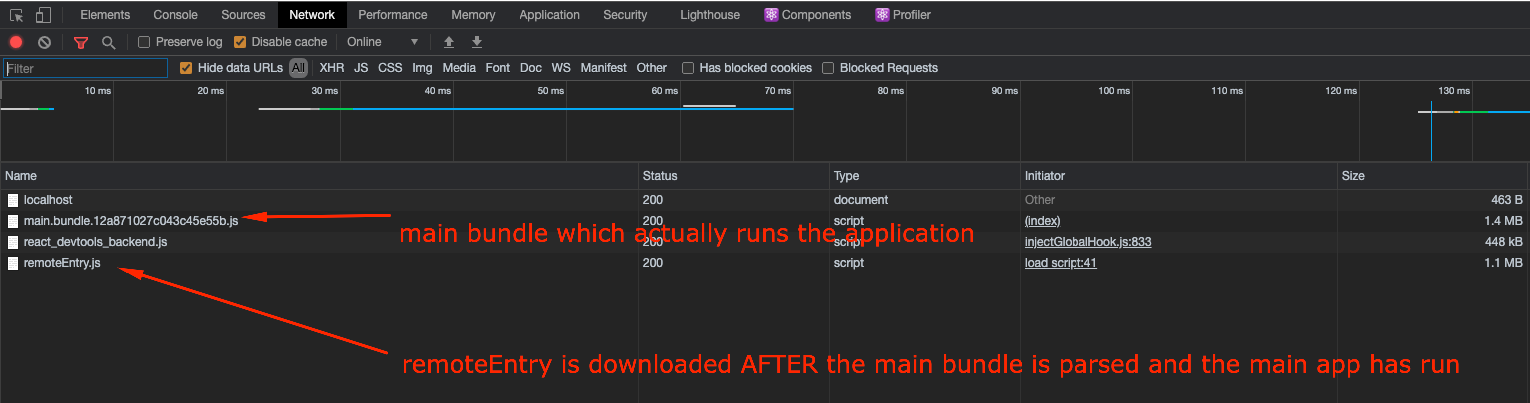
But when I start the application I get the next error:
Uncaught Error: Shared module is not available for eager consumption: webpack/sharing/consume/default/react/react?1bb3
at Object.__webpack_modules__.<computed> (consumes:133)
at __webpack_require__ (bootstrap:21)
at fn (hot module replacement:61)
at Module../src/index.js (main.bundle.a8d89941f5dd9a37d429.js:239)
at __webpack_require__ (bootstrap:21)
at startup:4
at startup:6
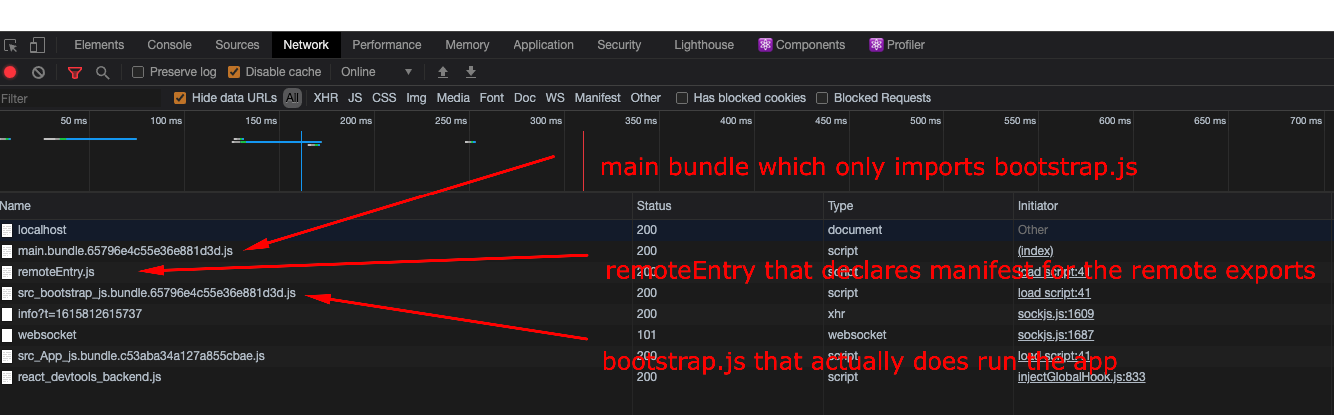
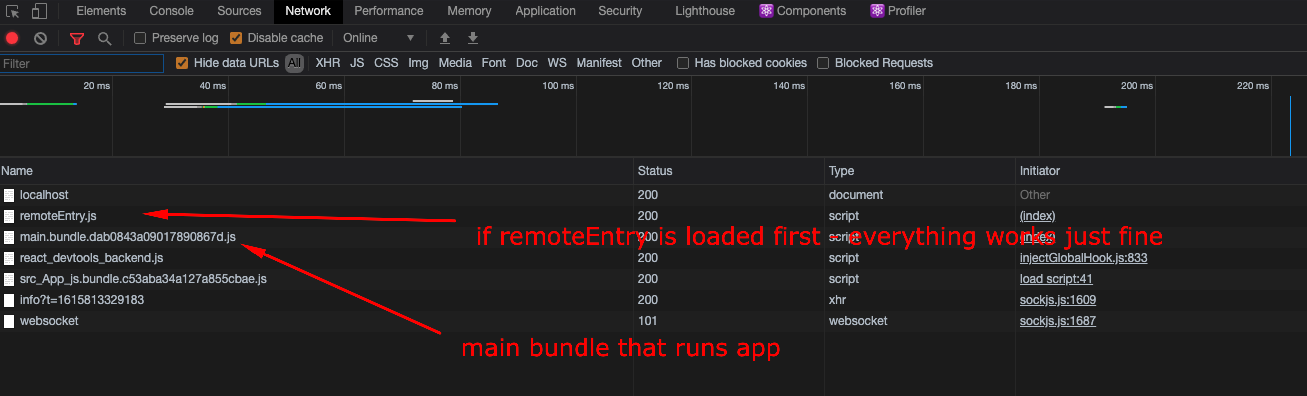
If I extract everything from index.js to bootstrap.js and in index.js will do
import('./bootstrap');
Everything works just fine.
This confuses me as official docs and blog posts from the creator states that you can do either bootstrap.js way OR declare dependency as an eager one.
Would appreciate any help/insights on why it does not work without bootstrap.js pattern.
Here is a link to full GitHub sandbox I was building: https://github.com/vovkvlad/webpack-module-fedaration-sandbox/tree/master/simple