I found that I couldn't get the background color to inherit the background colour of another element when declared inside a variable function in css. Here is an example of what I am encountering. Is this a bug?
div,span{
border: 1px solid black;
padding: 10px;
margin: 10px;
}
/* Background test*/
.Xb {
background: blue;
height: 10px;
}
.Ybv {
position: absolute;
background: var(--mycolor,inherit);
}
.Yb {
position: absolute;
background: inherit;
}
/* Color test*/
.Xc {
color: blue;
height: 10px;
}
.Ycv {
position: absolute;
color: var(--mycolor,inherit);
}
.Yc {
position: absolute;
color: inherit;
}
/* Font test*/
.Xf {
font-family: arial;
height: 10px;
}
.Yfv {
position: absolute;
color: var(--myfont,inherit);
}
.Yf {
position: absolute;
color: inherit;
}<div class="Xb">
<div class="Ybv">Background inherit in var</div>
</div>
<br/><br/><br/>
<div class="Xb">
<div class="Yb">Background inherit without var</div>
</div>
<br/><br/><br/>
<div class="Xc">
<div class="Ycv">Color inherit in var</div>
</div>
<br/><br/><br/>
<div class="Xc">
<div class="Yc">Color inherit without var</div>
</div>
<br/><br/><br/>
<div class="Xf">
<div class="Yfv">Font inherit in var</div>
</div>
<br/><br/><br/>
<div class="Xf">
<div class="Yf">Font inherit without var</div>
</div>As you can see the sub-divs all have the correct properties, except for the first one in the example "Background inherit in var", because it should have a blue background. It works with color and with font-family. Why not with background-color?
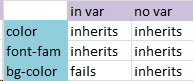
Above is a table of the results. Perhaps more tests are necessary?
I understand that there are special cases with absolute positioning and inheritance, could this play a factor? I tried to create a wrapper element but it didn't do anything to solve it.
Edit: I tested it using background instead of background-color and it behaved the same way.
Edit: This is not a duplicate. Other questions discuss the use of inherit being assigned to a custom property and why it doesn't make sense. This question discusses the use of inherit as a fallback value in the var(--var, fallback) function, as well as the quirks associated with it and the differences between browsers.
Edit: Bug report filed here: https://bugzilla.mozilla.org/show_bug.cgi?id=1544886


background: var(--mycolor, inherit). Also note that I have no clue why you see what you see. – Artiodactylinherit– Freya<br>tag does not use and does not need a closing slash and never has in HTML. – Dysgraphia