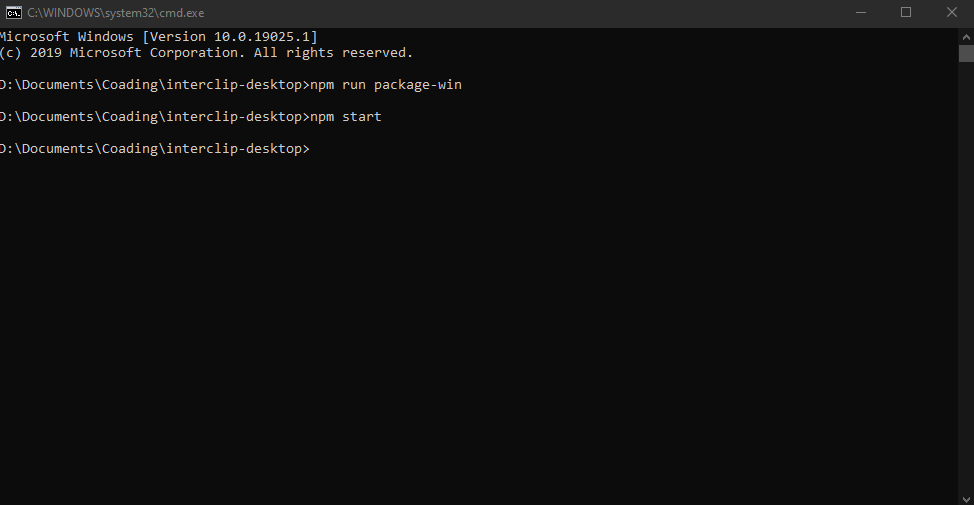
I was running an Electron project, and everything worked just fine. But now when I run any of the scripts in my package.json (including npm start), it just escapes a line and doesn't do anything.
My package.json:
{
"name": "interclip-desktop",
"version": "0.0.7",
"description": "Interclip for desktop",
"repository": "https://github.com/aperta-principium/Interclip-desktop",
"main": "main.js",
"scripts": {
"start": "electron .",
"package-mac": "electron-packager . --overwrite --asar=true --platform=darwin --arch=x64 --icon=assets/icons/mac/icon.icns --prune=true --out=release-builds",
"package-win": "electron-packager . Interclip --overwrite --platform=win32 --arch=ia32 --icon=assets/icons/win/icon.ico --prune=true --out=release-builds --version-string.CompanyName=CE --version-string.FileDescription=CE --version-string.ProductName=\"Interclip\"",
"package-linux": "electron-packager . Interclip --overwrite --asar=true --platform=linux --arch=x64 --icon=assets/icons/png/icon.png --prune=true --out=release-builds",
"win-install": "node installers/windows/createinstaller.js",
"postinstall": "electron-builder install-app-deps",
"build": "electron-builder --linux",
"release": "electron-builder --linux --publish always"
},
"keywords": [
"Desktop",
"Interclip"
],
"author": "Filip Troníček",
"license": "MIT",
"devDependencies": {
"electron": "^7.1.2",
"electron-builder": "^22.1.0",
"electron-installer-dmg": "^3.0.0",
"electron-packager": "^14.1.1",
"electron-reload": "^1.5.0",
"electron-winstaller": "^4.0.0"
},
"dependencies": {
"axios": "^0.19.0",
"mousetrap": "^1.6.3"
},
"build": {
"appId": "com.aperta-principium.interclip",
"productName": "Interclip",
"mac": {
"category": "public.app-category.utilities"
},
"dmg": {
"icon": false
},
"linux": {
"target": [
"AppImage"
],
"category": "Utility"
}
}
}
I tried updating NPM, didn't work. When I tried in different projects, also doesn't work.
Thanks in advance


ignore-scriptstofalseis not secure actually – Cannonball