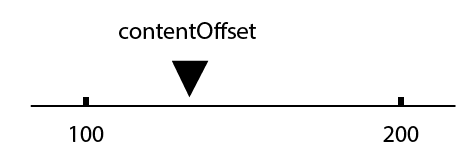
I would like to set the contentOffset of my scrollview programmatically when the contentOffset is between two points (please see the picture below) with Swift.
The problem is, I would like to add a smooth transition for the move, but I didn't find documentation for this. I tried to do a loop in order to decrease gradually the content offset but the result is not so good.
With this example, if the content offset is less than 150 px at the end of the scroll, it goes smoothly (duration of the animation would be 1 sec) to the point with the offset equal to 100. Up to 150 px, it goes to 200px.
If you can provide me directions (documentation or quick example) of what to do it would be great :) Thank you !