I want to remove the paging buttons on the grid, but I want to keep the add, edit, refresh, etc buttons on the bottom left. I don't want the pager there because I will be displaying all records in this particular grid implementation.
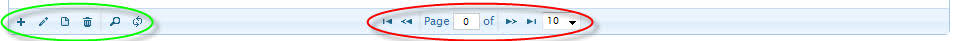
I want to keep what is in GREEN but remove what is in RED:
Currently, my solution is to empty out the center of the grid's navigation
$('#pager_center').empty();
But this means that the pager renders to the page, and then gets emptied, I'm wondering if I can just prevent it from even being rendered in the first place.