I am creating an API using FastAPI, which receives form-data from an HTML page, process the data (requiring a few moments) and returns a message saying this task is complete.
This is my backend:
from cgi import test
from fastapi import FastAPI, Form, Request
from starlette.responses import FileResponse
app = FastAPI()
@app.post("/")
async def swinir_dict_creation(request: Request,taskname: str = Form(...),tasknumber: int = Form(...)):
args_to_test = {"taskname":taskname, "tasknumber":tasknumber} # dict creation
print('\n',args_to_test,'\n')
# my_function_does_some_data_treatment.main(args_to_test)
# return 'Treating...'
return 'Super resolution completed! task '+str(args_to_test["tasknumber"])+' of '+args_to_test["taskname"]+' done'
@app.get("/")
async def read_index():
return FileResponse("index.html")
This is my frontend code:
<html>
<head>
<h1><b>Super resolution image treatment</b></h1>
<body>
<form action="http://127.0.0.1:8000/" method="post" enctype="multipart/form-data">
<label for="taskname" style="font-size: 20px">Task name*:</label>
<input type="text" name="taskname" id="taskname" />
<label for="tasknumber" style="font-size: 20px">Task number*:</label>
<input type="number" name="tasknumber" id="tasknumber" />
<b><p style="display:inline"> * Cannot be null</p></b>
<button type="submit" value="Submit">Start</button>
</form>
</body>
</head>
</html>
So the frontend page looks like this:
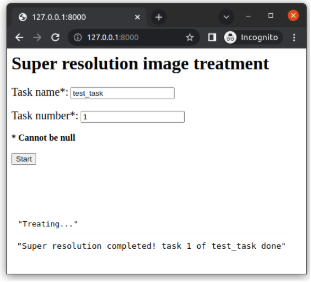
When the processing is finished in the backend, after the user submitted some data, the return statement from FastAPI backend simply redirects the user to a new page showing only the return message. I was looking for a alternative that would keep the HTML form appearing and display the message returned from the server below this form. For example:
I searched in FastAPI documentation about requests, but I haven't found anything that could avoid modifying my original HTML page.