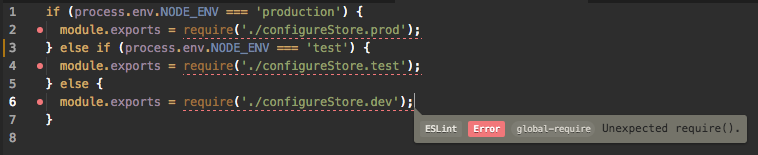
I have this problem with ESLint and can't soulve on my own, those stores are separated for each enviroement as you can see on the screenshot, how could I fix that to make ESLint happy and I to learn a new thing?
ESLint ES6 Redux global-required Unexpected require();
It's because you're requiring in branched code: http://eslint.org/docs/rules/global-require.
If you don't want to change your code, just add disabling comments:
/* eslint-disable global-require */
// your code here
/* eslint-enable global-require */
and to change? how should I do? I read about the global-require but maaan I understand like none haha. It makes the require to behave like the import, right? –
Dc
Yeah, it means it has to be top level. Easiest way to change is just require all 3, and only export the one you need (you can keep the assignment to module.exports in the if statements, just move the requires out, so var prod = require('config.prod'); etc –
Apparition
Is that a good practice? I mean, requiring everything into the module and then exporting whatever you need when initially you could have just imported the thing you needed. –
Claytor
You can disable it in your .eslintrc file.
{
rules: {
"global-require": 0
}
}
You can also disable it inline:
const facebookIcon = require('../../assets/images/facebook.svg'); // eslint-disable-line global-require
In my case, I imported image files in functional components like below.
export const facebookIcon = require('../../assets/images/facebook.svg')
export const googleIcon = require('../../assets/images/google.svg')
export const logoboxImage = require('../../assets/images/logo-box.svg')
To avoid this lint error I just removed 'export' in front of images, it's gone.
const facebookIcon = require('../../assets/images/facebook.svg')
const googleIcon = require('../../assets/images/google.svg')
const logoboxImage = require('../../assets/images/logo-box.svg')
This is the way I did in 2022 without changing the rule
<div :style="{backgroundImage: 'url(' + bg + ')'}" </div>
<script>
import bgImg from './assets/images/lg_bg.jpg';
export default {
data() {
return {
bg: bgImg,
};
},
}
</script>
© 2022 - 2024 — McMap. All rights reserved.