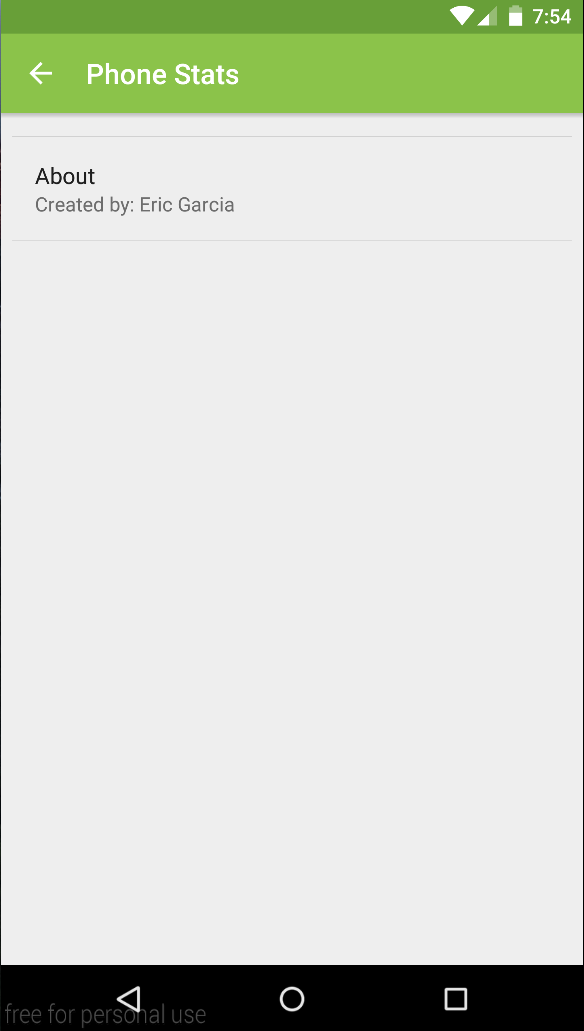
I was creating a settings activity/layout for my app. I have a CoordinatorLayout with an AppBarLayout and Toolbar, then beneath that it includes content_settings.xml. When the content loads the .xml file is behind the app bar.
I'm using this same setup to load the main content and it works fine, but for some reason isn't rendering correctly within the Settings section.
activity_settings.xml
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_setting" />
The content_settings.xml is just a FrameLayout that is replaced by a PreferenceFragment
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/settings_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />