I'm using Firebase Dynamic Link to share my app (>=IOS 9) and invite people to events (I mean if you have the app you can join the event with the DeepLink and if you don't have it, I'll be sending you to the appstore to download the app before joining the event).
I follow the Firebase docs step:
- I'm getting the relevant JSON at https://app_code.app.goo.gl/apple-app-site-association.
- If my app is installed, the DeepLink is working great.
- If my app isn't installed , the Deeplink send you to the appstore, but when opening for the first time, it doesn't work and you can't join the event.
Here is my code for getting the link on first install:
in didFinishLaunchingWithOption:
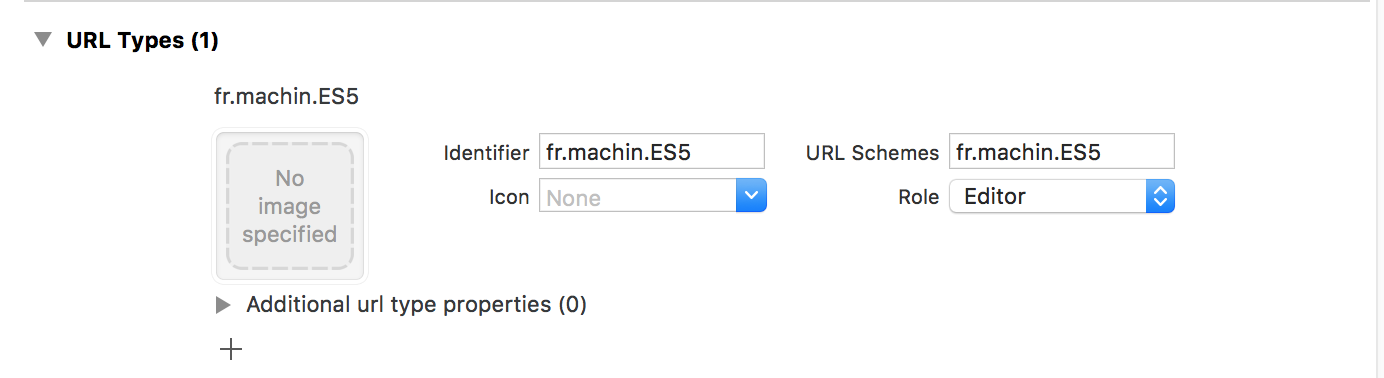
FIROptions.default().deepLinkURLScheme = "com.jerem.ProjectAlphaSasasa"
// "com.jerem.ProjectAlphaSasasa" is my app bundle Identifier
FIRApp.configure()
and based on Firebase docs, on first opening, I'm using the following functions:
//MARK: First entry
//when your app is opened for the first time after installation on any version of iOS.
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
print("00000000000000000")
FIRCrashMessage("Link during first installation")
downloadEventWithDeepLink = true
downloadUrl = url
return application(app, open: url, sourceApplication: nil, annotation: [:])
}
//same as previous but for older version ios 8 (not relevant)
func application(_ application: UIApplication, open url: URL, sourceApplication: String?, annotation: Any) -> Bool {
let dynamicLink = FIRDynamicLinks.dynamicLinks()?.dynamicLink(fromCustomSchemeURL: url)
if let dynamicLink = dynamicLink {
downloadEventWithDeepLink = true
downloadUrl = dynamicLink.url
return true
}
return false
}
In my case, downloadEventWithDeepLink is a flag (global) I check after user's login to my app (and use there the downloadUrl variable). What am I doing wrong with the setup?
Also, I don't know how to debug it. Is there a way to simulate an Appstore first install in Xcode? To find out if the previous functions (Open Url) are called?
Thanks for your help!


FirebaseDynamicLinks (~> 4.0.5)- latest – Stationer