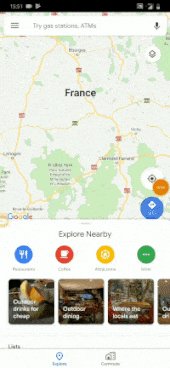
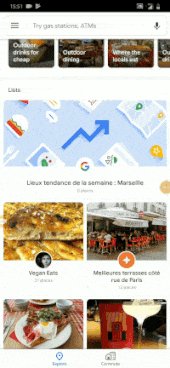
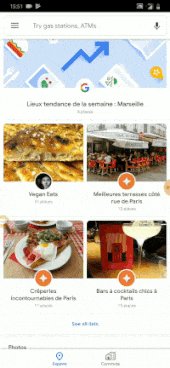
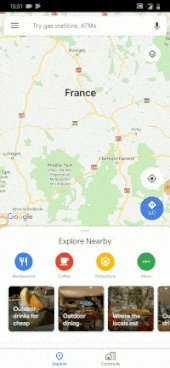
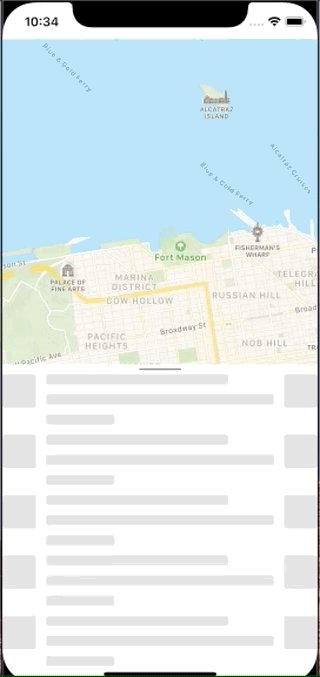
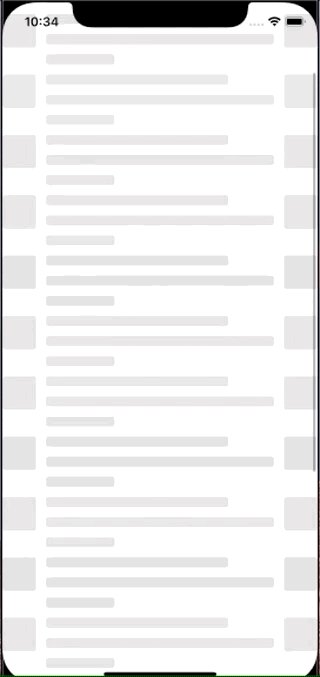
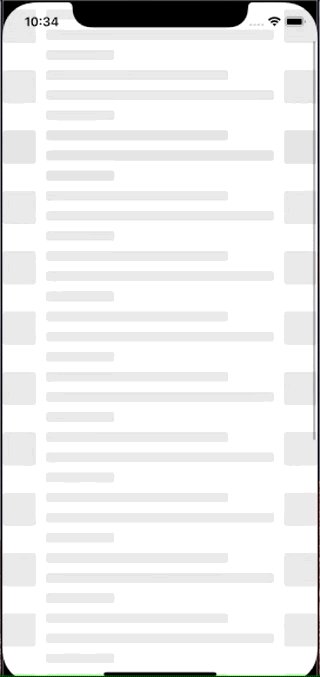
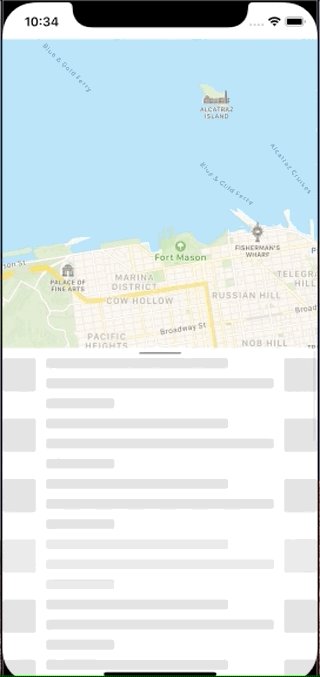
What I want (GIF)
Here is a (quality-reduced) GIF about what I'm want to achieve.
What I want (Text)
I have a scrollview, that is positioned at the half of my screen.
What I want is to drag that scrollview up, and then, when it reaches a certain position, send the drag touch event to scrollview itself, so it can continue scrolling.
My tries
- Put the scrollview in fullscreen in the foreground, and add a half-screen padding-top to its
contentContainerStyle. It worked well, but I couldn't click the view behind it. Is there a way to click through the empty area of a scrollview? I also tried to detect the scroll position, in order to move the view up accordingly
<ScrollView onScroll={event => moveScrollViewUpIfNeeded(event)}> ... </ScrollView>but didn't work when I tested it out on iOS simulator. Event is not even fired. React Native Docs states that
onScrollneedsscrollEventThrottleto work. However,scrollEventThrottleis only available on iOS. And in my case, I want it on Android too.
And If I successfully achieve this, I should face another UI problem: When dragging the ScrollView up, how can I prevent it to scroll when the view is not yet at the wanted position?
So, can you give me some tips to achieve this please:)?
Thank you,



<View />first and you make it's position absolute. When dragging, you detect if it has gotten the full screen space. Then, you render your content but inside a<ScrollView />instead, to have scrolling capability. Since padding is not involved in this solution, you can click the content behind as long as the view you're dragging hasn't taken up the whole screen height. – Jacktar