There are 3 options in .vscode/settings.json:
// The number of spaces a tab is equal to.
"editor.tabSize": 4,
// Insert spaces when pressing Tab.
"editor.insertSpaces": true,
// When opening a file, `editor.tabSize` and `editor.insertSpaces` will be detected based on the file contents.
"editor.detectIndentation": true
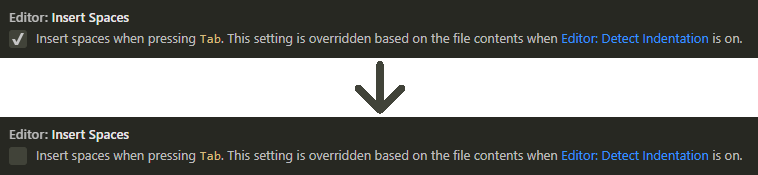
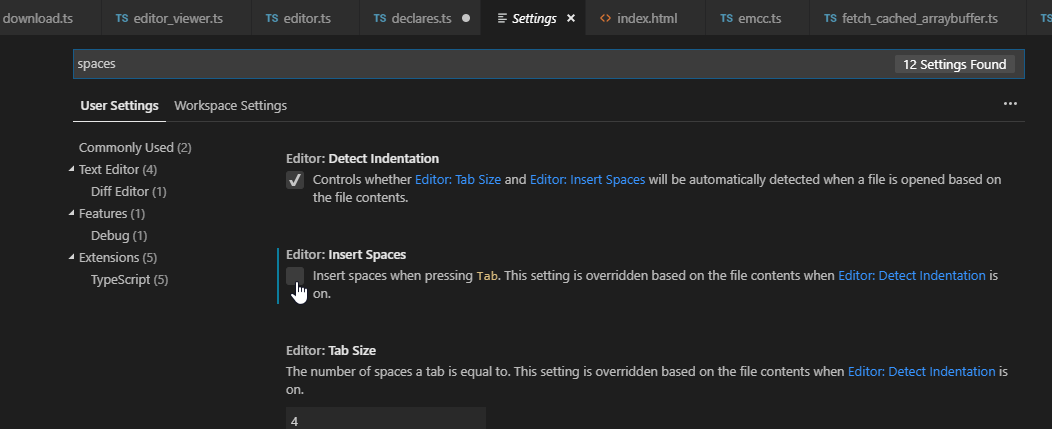
editor.detectIndentation detects it from your file, you have to disable it.
If it didn't help, check that you have no settings with higher priority.
For example when you save it to User settings it could be overwritten by Workspace settings which are in your project folder.
Update:
To access these settings, you can open File » Preferences » Settings, click the Manage cog icon at the bottom left, or use the keyboard shortcut:
CTRL+, (Windows, Linux)
⌘+, (Mac)
Update:
Now you have an alternative to editing those options manually.
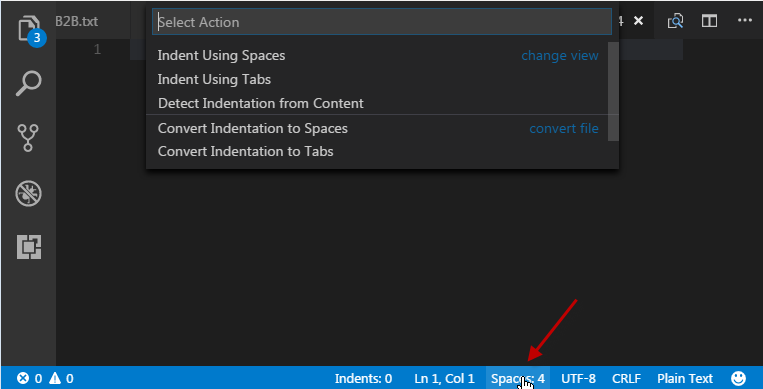
Click on selector Spaces:4 at the bottom-right of the editor:
![Ln44, Col . [Spaces:4] . UTF-8 with BOM . CTRLF . HTML . :)]()
EDIT:
To convert existing indentation from spaces to tabs hit Ctrl+Shift+P and type:
>Convert indentation to Tabs
This will change the indentation for your document based on the defined settings to Tabs.

![Ln44, Col . [Spaces:4] . UTF-8 with BOM . CTRLF . HTML . :)](https://static.mcmap.net/file/mcmap/ZG-AbGLDKwfpKnMAWVMrKmltX1ywKmMva3/dYwfk.png)