I'm working on some image processing algorithms using python and matplotlib. I'd like to display the original image and the output image in a figure using a subplot (e.g. the original image next to the output image). The output image(s) are of different size than the original image. I'd like to have the subplot display the images in their actual size (or uniformly scaled) so that I can compare "apples to apples". I currently use:
plt.figure()
plt.subplot(2,1,1)
plt.imshow(originalImage)
plt.subplot(2,1,2)
plt.imshow(outputImage)
plt.show()
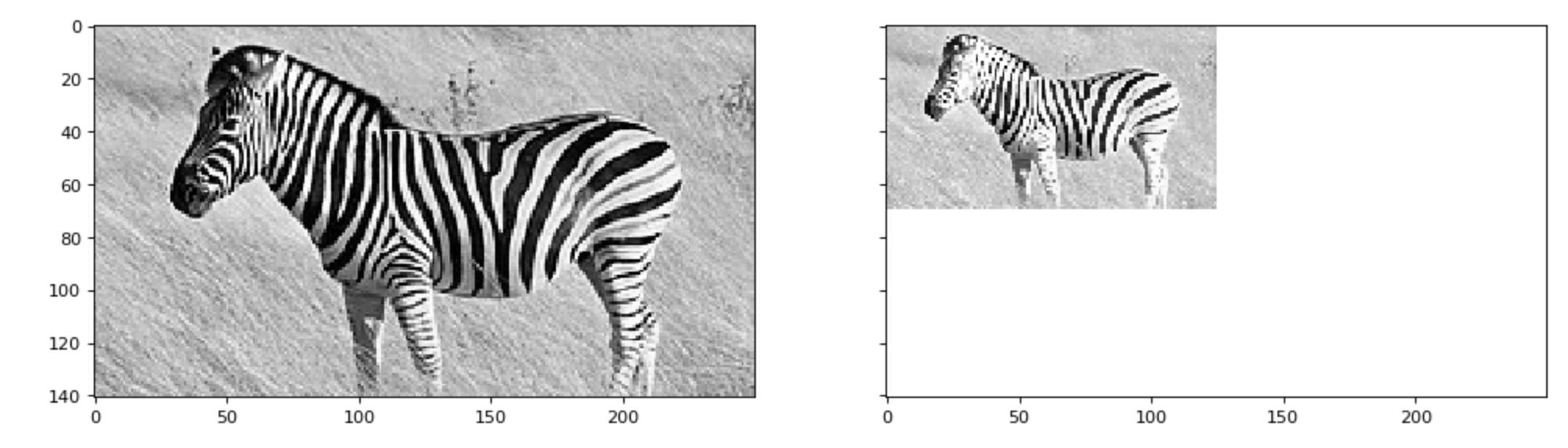
The result is that I get the subplot, but both images are scaled so that they are the same size (despite the fact that the axes on the output image are different than the axes of the input image). Just to be explicit: if the input image is 512x512 and the output image is 1024x1024 then both images are displayed as though they are the same size.
Is there a way to force matplotlib to either display the images at their respective actual sizes (preferable solution so that matplotlib's dynamic rescaling doesn't effect the displayed image) or to scale the images such that they are displayed with sizes proportional to their actual sizes?


figimagemay be useful to you ... this question possibly a duplicate of this question... – Flashgunsharexandshareyto share axes. See my answer below – Lehet