This is my Error Boundary file -
class ErrorHandling extends Component {
state = { hasError: false }
componentDidCatch() {
this.setState({ hasError: true })
}
render() {
// debugger
if (this.state.hasError) {
return <div>Error in Component</div>
}
return this.props.children
}
}
And the other file is -
import React, { Component } from 'react';
// Intentionally I have added syntax error below 'd'
function Intermediate(props) {
return <h1>hi</h1>;d
}
export default Intermediate
And in my App.js
<ErrorHandling>
<Intermediate />
</ErrorHandling>
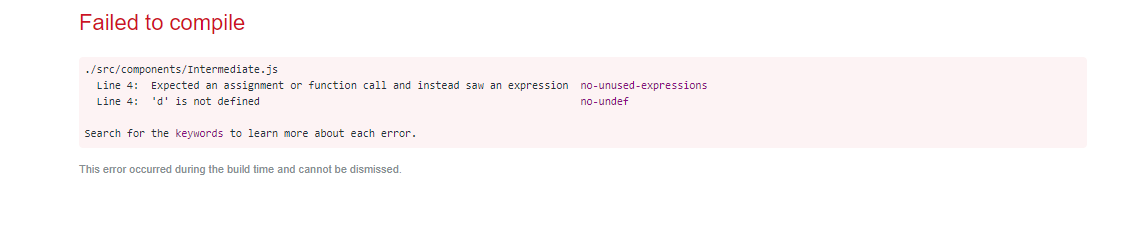
It is causing the application to break without catching the error. Here is the error is seen on the browser screen
The more detailed version here- https://codepen.io/meghana1991/pen/abojydj?editors=0010
When I use the same code in my local with multiple files as above listed, it doesn't work