I updated my android studio few days ago and started working with the CoordinatorLayout and CollapsingToolbarLayout just trying stuff.
It seems that the Toolbar scrim colour override the status bar initial colour and the status bar scrim colour (tried both from xml and code)
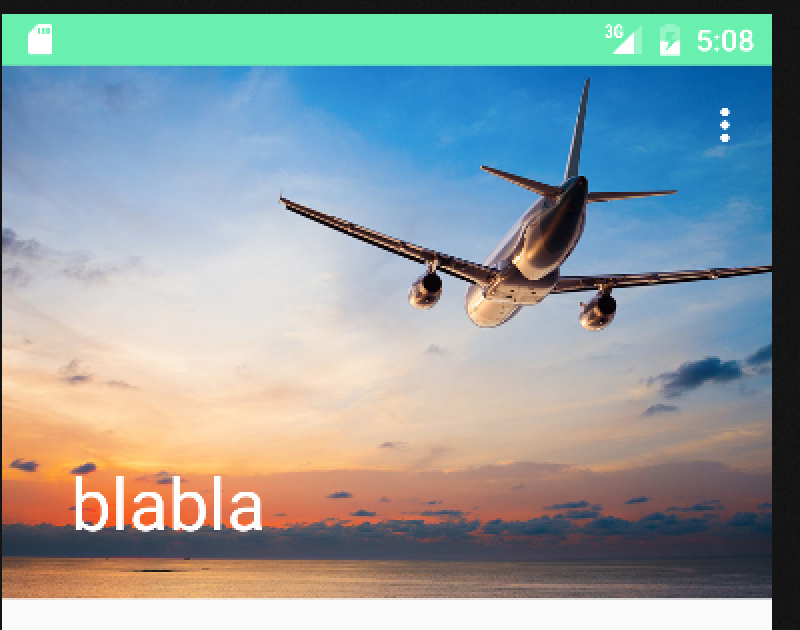
initial state:
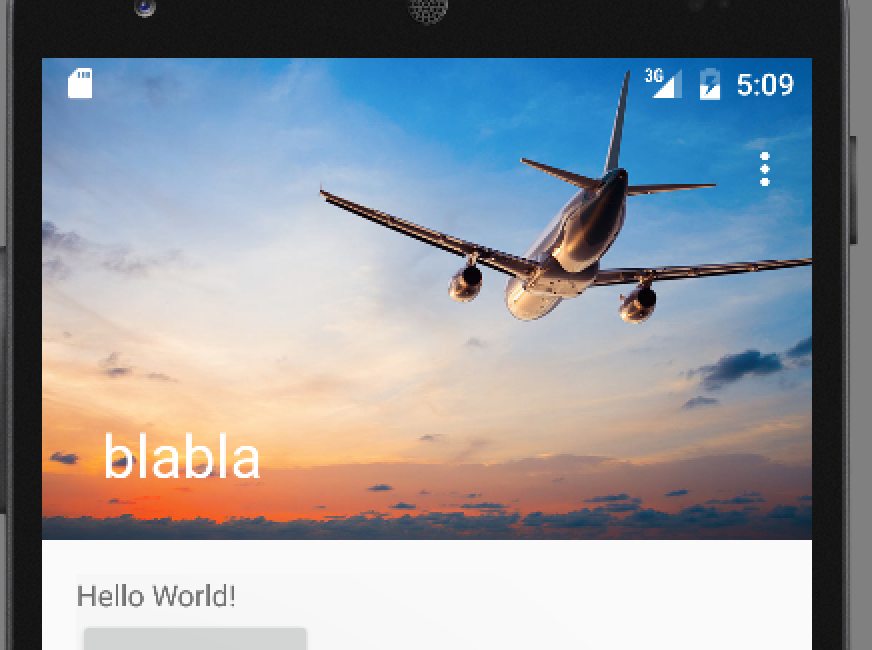
started scrolling:
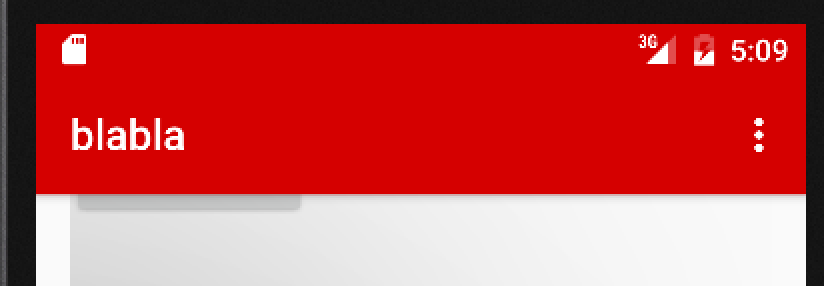
scrolled until collapsing:
So the questions are:
How can I prevent the toolbar to override the status bar when collapsing (not even letting the image I'm collapsing to go above it).
How can I change status bar colour after collapsing
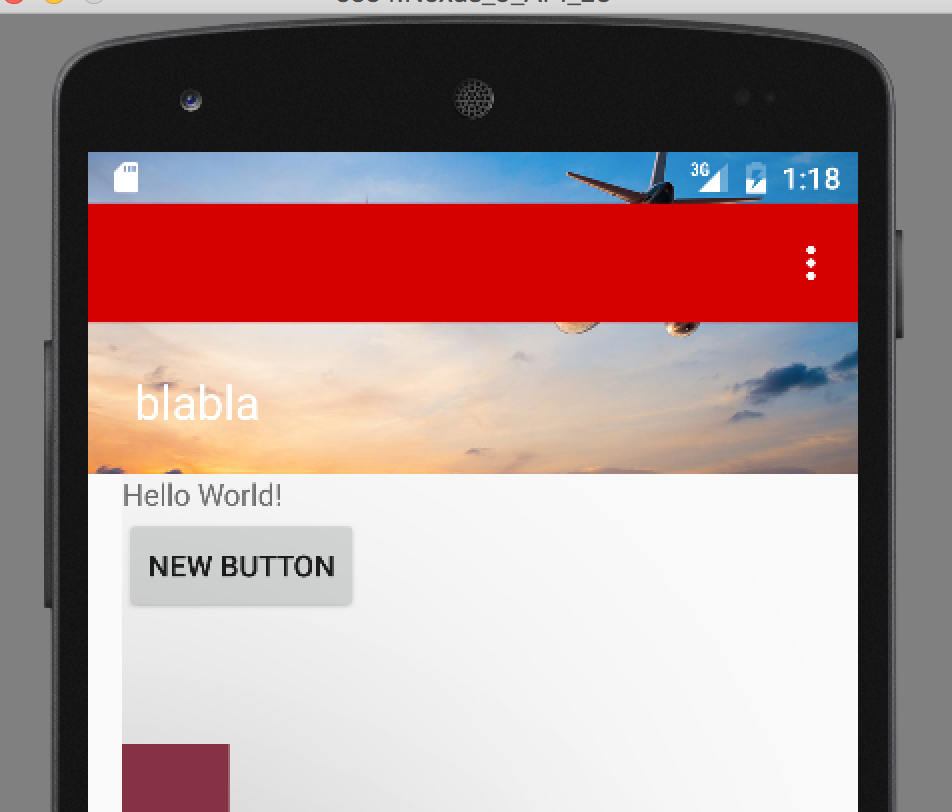
Another issue I had is that I gave the toolbar initial colour and not just scrim colour because I wanted the Toolbar above the picture but instead it will go on top of the picture and will cover some of it as well as will cover anything that going to collapse behind it
added colour/style to the toolbar in the xml:
- Is there any way to put the toolbar above the picture from the beginning and just collapse the image? (thought about maybe keep the tool bar pinned and and frame layout before the image but its still gonna collapse on the status bar area which is the main question.)
main activity xml:
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim = "?attr/colorPrimary"
app:statusBarScrim="?attr/colorAccent" --------> not changing
android:id="@+id/my_ctl">
<ImageView
android:id="@+id/image"
android:src="@drawable/flights"
android:layout_width="match_parent"
android:layout_height="250dp"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layout_behavior="@string/appbar_scrolling_view_behavior" >
<include layout="@layout/content_main" />
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
MainActivity.java:
CollapsingToolbarLayout ctl = (CollapsingToolbarLayout) findViewById(R.id.my_ctl);
//ctl.setContentScrimColor(Color.RED);
ctl.setStatusBarScrimColor(Color.BLUE); --------> not working
ctl.setTitle("blabla");