So I've made this very simple method, where I want to sign in with to firebase using a custom token. As of right now it's simply
export const createCustomToken = functions.region('europe-west1').https.onCall(async (data, context) => {
try {
const firebaseJWT = await authenticationProvider.createCustomToken()
console.log(firebaseJWT.toString())
} catch (err) {
throw new functions.https.HttpsError('internal', 'Something went wrong ');
}
});
The authenticationProvider looks like this:
return firebase.admin.auth().createCustomToken("Some uid")
.then((token) => {
console.log("Did create custom token.");
return token;
}).catch((error) => {
console.log("Error creating custom token:" + error);
throw new firebase.functions.https.HttpsError('internal', 'createCustomToken(uid) has failed for some reason');
})
}
I tried using the shell method to run it locally, doing this line in command prompt: firebase functions:shell and then calling authenticationController.createCustomToken({})
which just gives me this response: Error creating custom token:Error: Failed to determine service account. Make sure to initialize the SDK with a service account credential. Alternatively specify a service account with iam.serviceAccounts.signBlob permission. Original error: Error: Error while making request: getaddrinfo ENOTFOUND metadata metadata:80. Error code: ENOTFOUND
The service account seems to have the proper roles, so I don't think that's the issue.
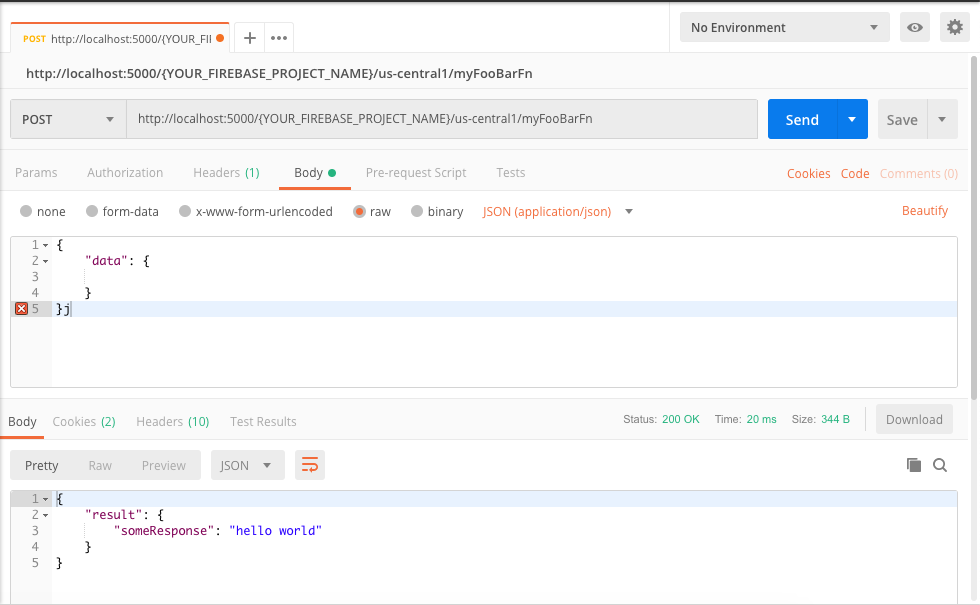
So I was wondering if there was any way I could call me createCustomToken() function from Postman for instance, and see the response so I can test my code properly, without having an app implement the onCall method to see the results?
Or what am I missing to run this through the firebase functions:shell command?