Building on jetli13's answer 10 years later with no IE selector limits to be seen but styledcomponents and mega CSS in JS generator's in the future, I added the following
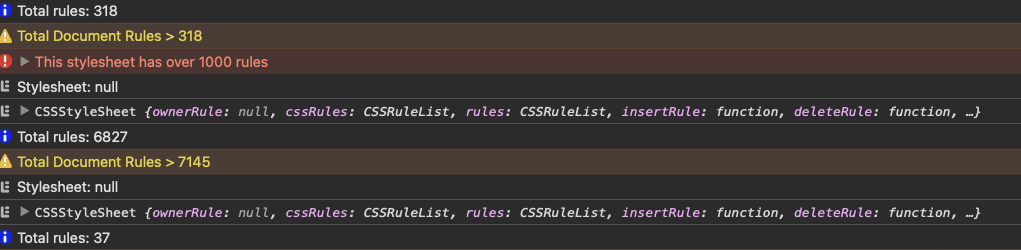
- Warning over 1000 styles
- Script works even if you have 3rd party external rules
- Shows addition of styles per
style tag or external stylesheets
- Lets you expand individual CSS Ruleset's
Script - Copy and run in console
You can run it after a route change in a SPA application to see how many rules got added.
var
styleSheets = document.styleSheets,
totalStyleSheets = styleSheets.length,
overAllDocumentRules =0;
try {
for (var j = 0; j < totalStyleSheets; j++){
try{
var
styleSheet = styleSheets[j],
rules = styleSheet.cssRules,
totalRulesInStylesheet = rules.length,
totalSelectorsInStylesheet = 0;
for (var i = 0; i < totalRulesInStylesheet; i++) {
if (rules[i].selectorText){
totalSelectorsInStylesheet += rules[i].selectorText.split(',').length;
}
}
}
catch(err){
console.warn("skipping>", styleSheet.href, err);
console.warn(styleSheet)
}
if(totalRulesInStylesheet>1000) console.error("This stylesheet has over 1000 rules")
console.log("Stylesheet: "+styleSheet.href);
console.log(styleSheet)
console.info("Total rules: "+totalRulesInStylesheet);
overAllDocumentRules += totalRulesInStylesheet;
console.warn("Total Document Rules > "+ overAllDocumentRules)
}
}
catch(err){
console.warn("Error",err)
}
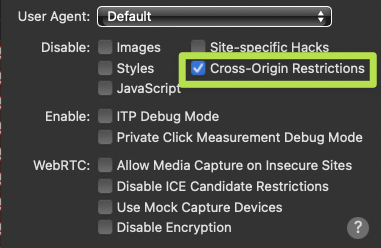
Cross Domain Stylesheet Rules a.k.a What is your 3rd party doing
If you need 3rd party styles in Safari web inspector do this:
![enter image description here]()
Output
![enter image description here]()