There is another way to resolve this issue.
Backstory: Web App
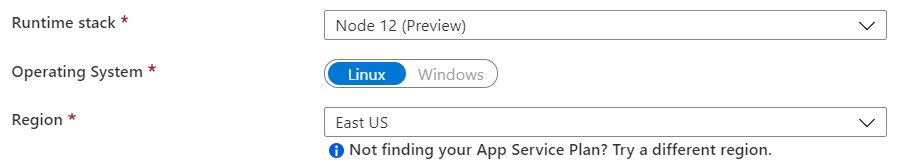
OS: Linux, Runtime stack: Node.js
You could sign in the container from here.
ssl login entry
run pm2 list
there is already a static site called "default-static-stie". It is located in "/opt/startup".
Then run pm2 show default-static-stie then you could browser the related folders for more details.
As the message in the console suggested, " Any data outside '/home' is not persisted."
So what you need to do is just copy the existing project to '/home' folder. Do some modification on the 'startup.sh' and 'default-static-site.js'.
startup.sh:
#!/bin/sh
#turn off the default static site
pm2 stop default-static-site
# Enter the source directory to make sure the script runs where the user
expects
cd "/home/site/wwwroot"
export NODE_PATH=$(npm root --quiet -g):$NODE_PATH
if [ -z "$PORT" ]; then
export PORT=8080
fi
pm2 start -n my-static-site --no-daemon /home/my-static-site/default-static-site.js
default-static-site.js:
server.use('/', express.static('/home/site/wwwroot', options));
By the way, add a code snippet before the above line:
server.all('/*', function(req, res, next) {
// Just send the index.html for other files to support HTML5Mode
res.sendFile('index.html', { root: '/home/site/wwwroot' });
});
In the end:
put a start up command
put a start up command here, to refer to '/home/my-static-site/startup.sh'.
So, everything is done.