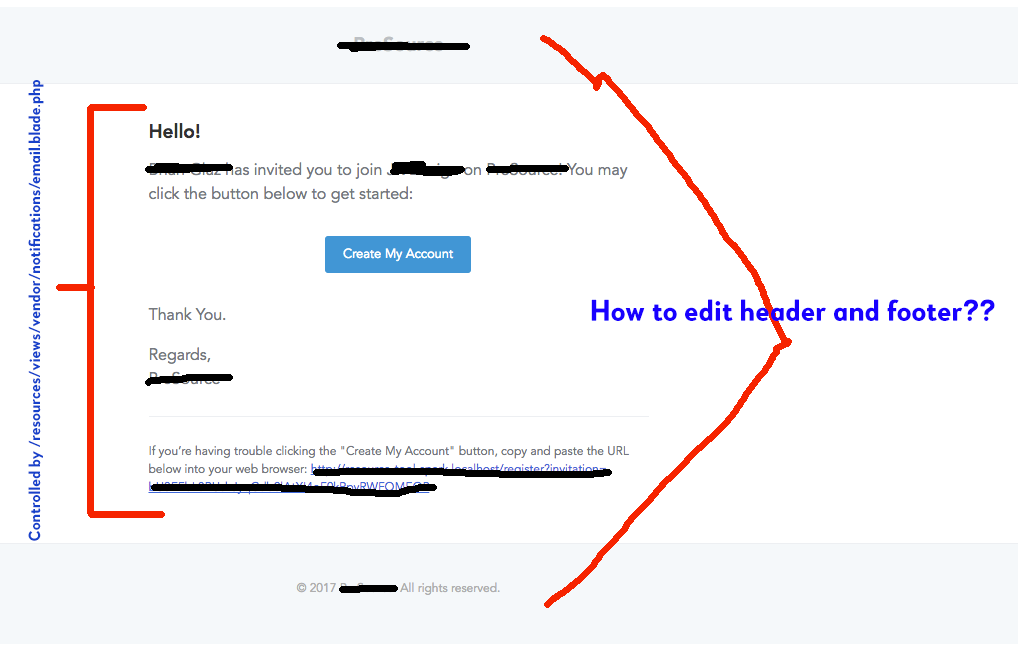
I am trying to customize the HTML email layout that is used when sending notifications via email.
I have published both the mail and notification views.
php artisan vendor:publish --tag=laravel-mail
php artisan vendor:publish --tag=laravel-notifications
If I modify the /resources/views/vendor/notifications/email.blade.php file, I can only change the BODY content of the emails that get sent. I am looking to modify the footer, header, and every other part of the email layout as well.
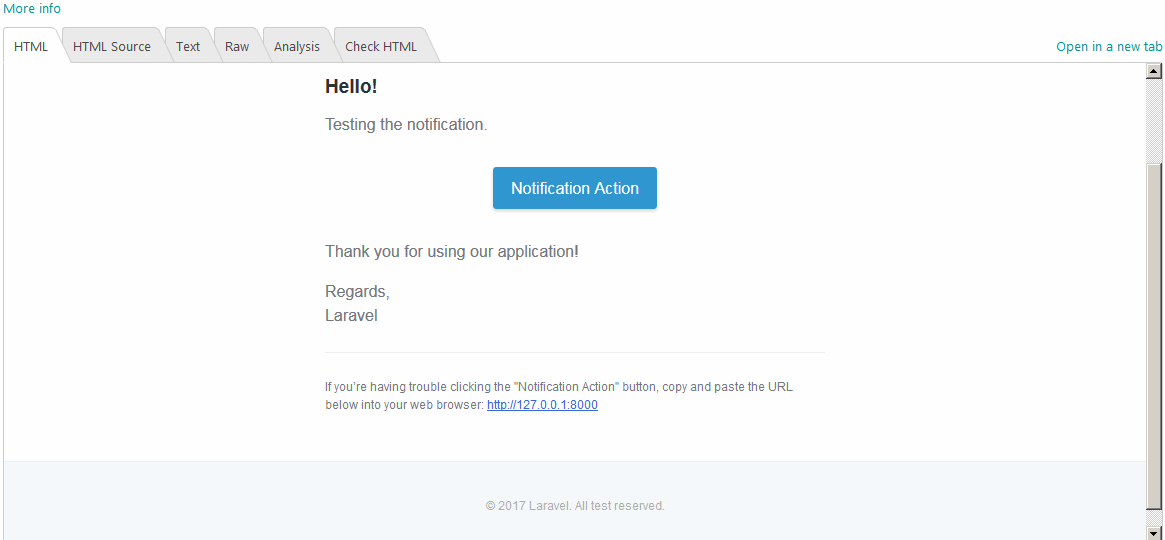
I tried also modifying the views inside /resources/vendor/mail/html/, but whenever the notification gets sent, it is not even using these views and instead uses the default laravel framework ones.
I am aware I can set a view on the MailMessage returned by my Notification class, but I want to keep the standard line(), greeting(), etc. functions.
Does anyone know how I can get my notifications to send email using the views in /resources/vendor/mail/html ?
The following is my /resources/views/vendor/notifications/email.blade.php file, but it does not have anywhere to customize the header/footer/ overall layout.
@component('mail::message')
{{-- Greeting --}}
@if (! empty($greeting))
# {{ $greeting }}
@else
@if ($level == 'error')
# Whoops!
@else
# Hello!
@endif
@endif
{{-- Intro Lines --}}
@foreach ($introLines as $line)
{{ $line }}
@endforeach
{{-- Action Button --}}
@if (isset($actionText))
<?php
switch ($level) {
case 'success':
$color = 'green';
break;
case 'error':
$color = 'red';
break;
default:
$color = 'blue';
}
?>
@component('mail::button', ['url' => $actionUrl, 'color' => $color])
{{ $actionText }}
@endcomponent
@endif
{{-- Outro Lines --}}
@foreach ($outroLines as $line)
{{ $line }}
@endforeach
<!-- Salutation -->
@if (! empty($salutation))
{{ $salutation }}
@else
Regards,<br>{{ config('app.name') }}
@endif
<!-- Subcopy -->
@if (isset($actionText))
@component('mail::subcopy')
If you’re having trouble clicking the "{{ $actionText }}" button, copy and paste the URL below
into your web browser: [{{ $actionUrl }}]({{ $actionUrl }})
@endcomponent
@endif
@endcomponent



return (new MailMessage)etc. I'm trying to figure out how to customize the layout ofnew MailMessage– Paleface$user->notify(new TeamInvitation())– PalefaceMailfacade, and not mail sent through notifications. – Palefacethemes/default.cssas well as the publishedthemes/default.css, and the email notification still looks exactly the same. – Paleface