when I update android support lib from 23.0.1 to 23.1.0, I find the SeekBar is not full width any more.
this is the test XML file:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/space_divider"
android:orientation="vertical"
android:padding="8dp"
android:showDividers="middle">
<View
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="@android:color/black"/>
<!-- default SeekBar -->
<SeekBar
android:layout_width="match_parent"
android:layout_height="10dp"
android:progress="50"
android:progressTint="@android:color/holo_red_dark"/>
<!-- padding=0 -->
<SeekBar
android:layout_width="match_parent"
android:layout_height="10dp"
android:padding="0dp"
android:progress="50"
android:progressTint="@android:color/holo_red_dark"/>
<!-- padding=40 -->
<SeekBar
android:layout_width="match_parent"
android:layout_height="10dp"
android:padding="40dp"
android:progress="50"
android:progressTint="@android:color/holo_red_dark"/>
<android.support.v7.widget.AppCompatSeekBar
android:layout_width="match_parent"
android:layout_height="10dp"
android:padding="0dp"
android:progress="50"/>
</LinearLayout>
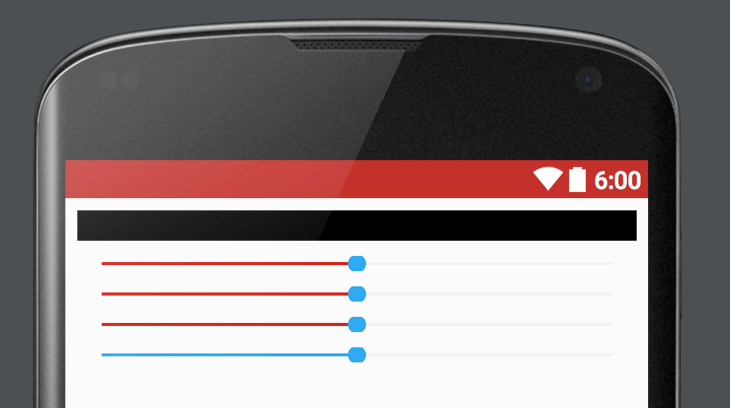
It works well under support lib 23.0.1, like following screenshot. SeekBar has default padding, when I set padding=0 manual, it can be full width. and AppCompatSeekBar is not exist yet.
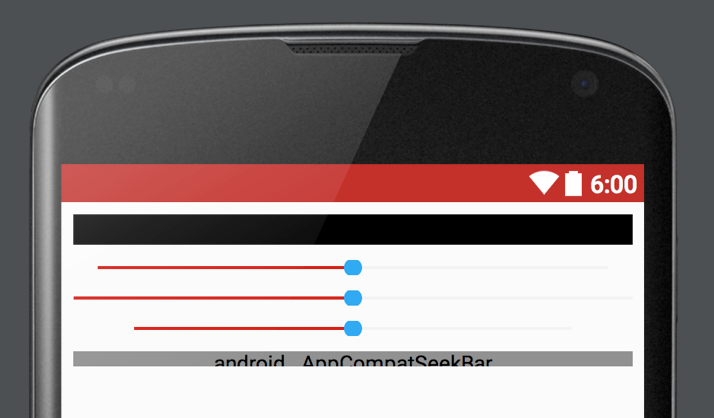
but under support lib 23.1.0, whether I set how much of padding, SeekBar and AppCompatSeekBar has no any change, like following screenshot.
so, is this the bug of support lib, any body meet this problem and how to resolve it?
thank you~!
update:
It totally confused me, I just have another test, I create a new project, whether I use AppCompat 23.0.1 or 23.1.0, SeekBar neither can be full width after set padding=0, (the compileSdkVersion is 23, buildToolsVersion is "23.0.1", targetSdkVersion is 23). anyway, I want to know how to make SeekBar full width when set padding=0 not work.
the build.gradle:
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
applicationId "com.test.seekbar"
minSdkVersion 14
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.0.1'
}