I'm playing with Vue CLI project. I have configured startup project, set some development changes like those:
package.json
"dependencies": {
"bootstrap": "^4.3.1",
"core-js": "^3.0.1",
"preload-it": "^1.2.2",
"register-service-worker": "^1.6.2",
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuetify": "^1.5.14",
"vuex": "^3.1.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.7.0",
"@vue/cli-plugin-pwa": "^3.7.0",
"@vue/cli-service": "^3.7.0",
"fontello-cli": "^0.4.0",
"node-sass": "^4.9.0",
"sass-loader": "^7.1.0",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.2",
"vue-cli-plugin-vuetify": "^0.5.0",
"vue-template-compiler": "^2.5.21",
"vuetify-loader": "^1.2.2"
}
vue.config.js
module.exports = {
configureWebpack: {
devtool: process.env.NODE_ENV === 'development'
? 'inline-source-map'
: false,
},
css: {
sourceMap: process.env.NODE_ENV === 'development'
}
}
babel.config.js
module.exports = {
presets: [
[
'@vue/app',
{ useBuiltIns: 'entry' }
]
]
}
But sourcemaps to vue files are still generated wrongly (to scss files works ok).
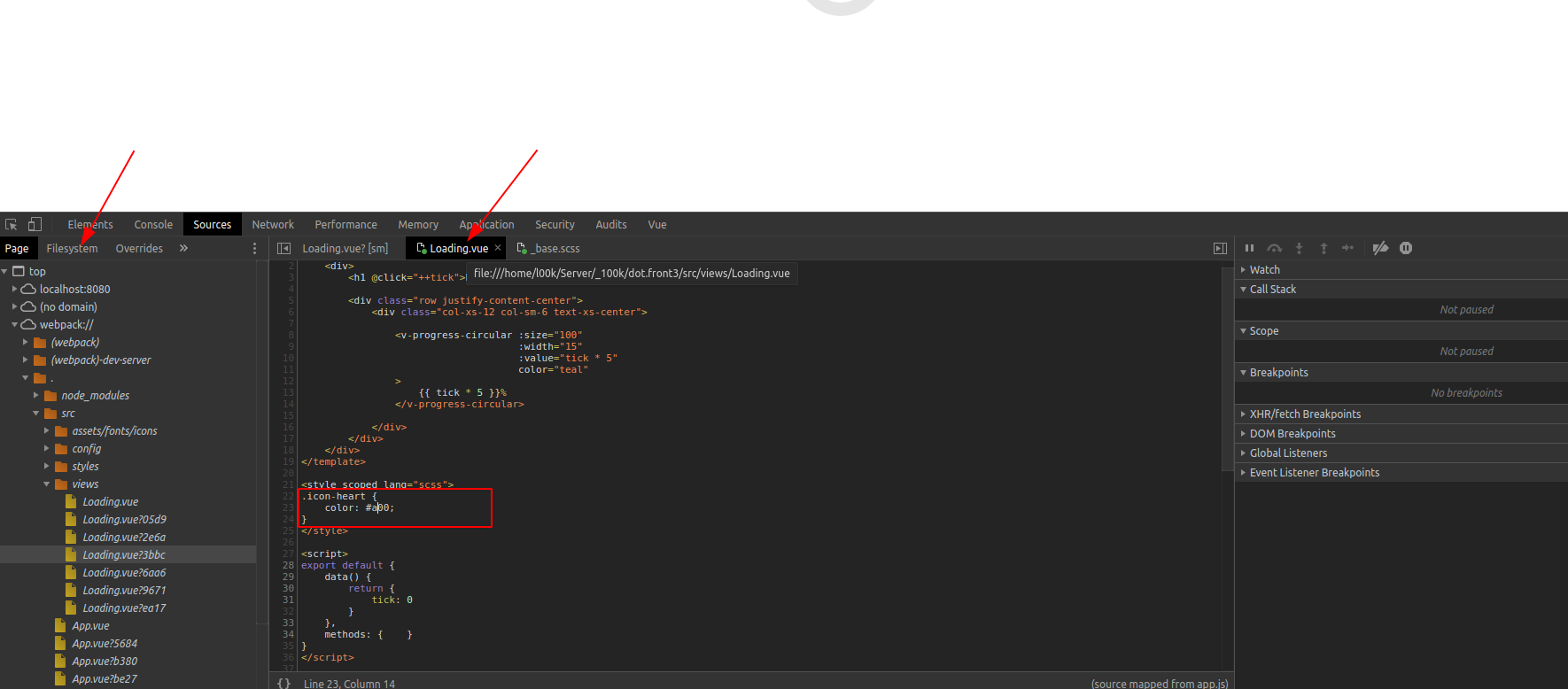
After clicking href to vue component
Note:
- lot of versions of same file in webpack://./
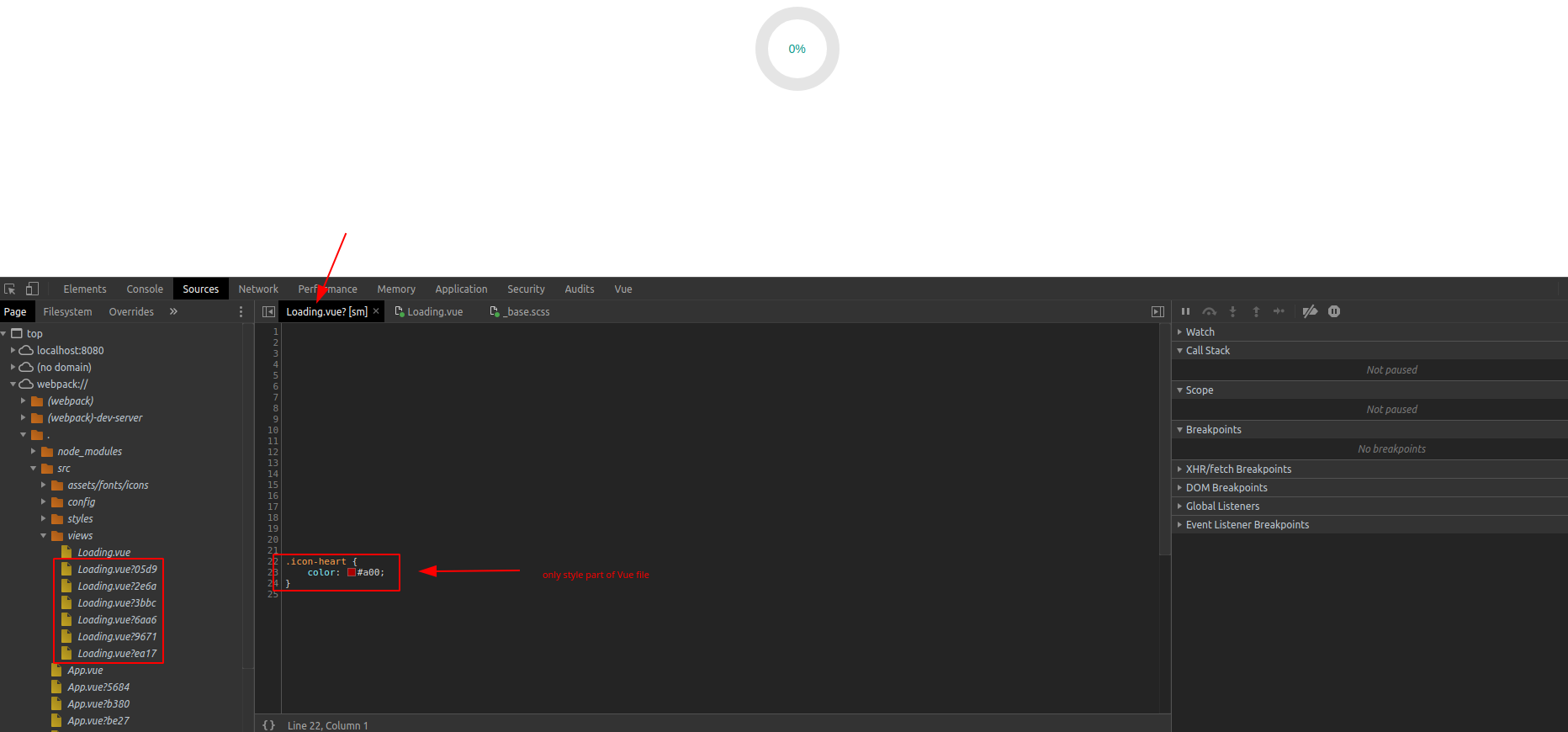
- only part that is in tag is visibile in source editor (maybe this is a cause)
- file from mounted filesystem workspace is not used
And this is how original file looks like - it is possible to edit it via Chrome devtools

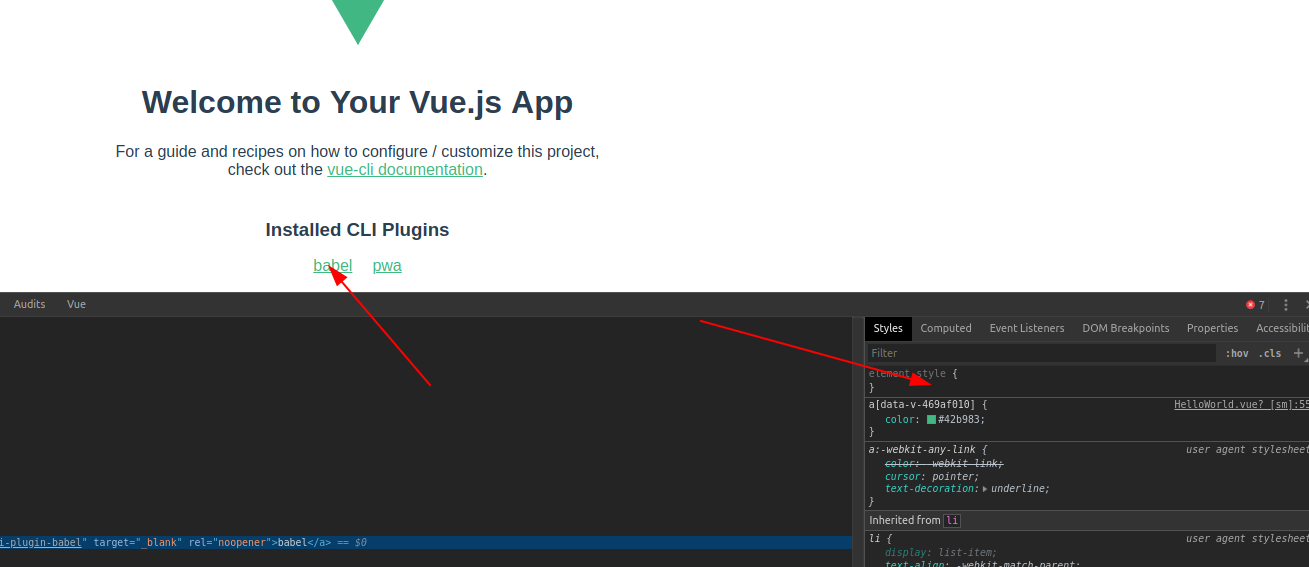
Is it possible to fix that so also element inspector tab (style) will provide proper source target?
EDIT 1
Simplest setup:
Install Vue CLI (3.7)
Add my vue.config.js (to enable sourcemaps)
Run npm run serve

EDIT 2
Same for Vue CLI 3.5
I also created repo with test project, but like I wrote it is just startup project with my config. https://github.com/l00k/vue-sample
EDIT 3 Vue-cli github issue https://github.com/vuejs/vue-cli/issues/4029



MyComponent? [sm].vueit's justMyComponent.vuewhich takes me to full source. Maybe versions? I have Vue 2.6.6 & vue-clI-service 3.5.0. – Garotte<style scoped lang="scss">inHelloWorld.vuenot working with the source maps. Removing the lang attribute, I get the full source in dev console. – GarottesourceMapPathOverridescheck the docs on vuejs debuging vuejs.org/v2/cookbook/debugging-in-vscode.html. – Pentheus