I want to use VS Code to try out the examples of a JavaScript book, but there's no IntelliSense, or at least I don't know how to activate it.
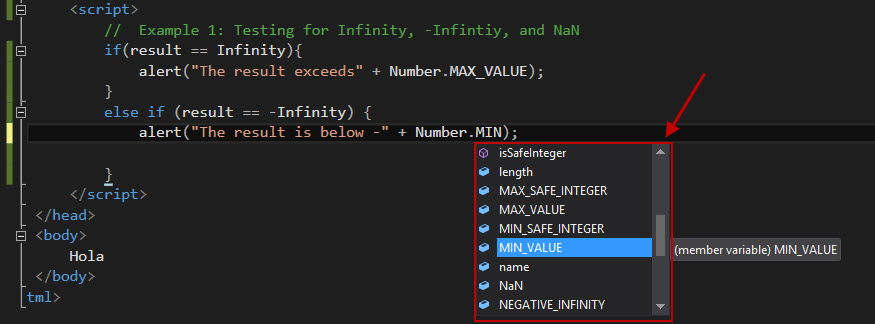
In Visual Studio this feature works out of the box :
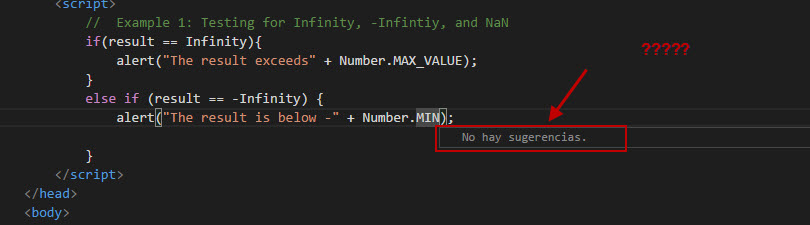
But in VS Code, all I got is a message saying "No suggestions."
What do I need to do to enable IntelliSense in VS Code?