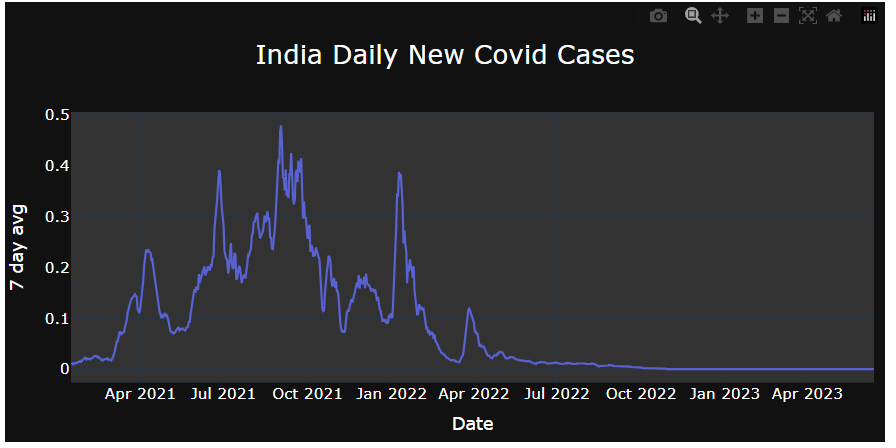
Using the MWE shared, I have provided some improvements that might be helpful. Here, you can update many features including the title of both x and y axis. In addition, you can add traces to produce more user-friendly and interactive graphic.
import pandas as pd
import io, requests
import plotly.graph_objects as go
df = pd.read_csv(
io.StringIO(
requests.get(
"https://raw.githubusercontent.com/owid/covid-19-data/master/public/data/vaccinations/vaccinations.csv"
).text
)
)
df["Date"] = pd.to_datetime(df["date"])
df["Country"] = df["location"]
df["7day_rolling_avg"] = df["daily_people_vaccinated_per_hundred"]
Date = df[df.Country == "India"].Date
New_cases = df[df.Country == "India"]["7day_rolling_avg"]
def updateFigure(fig):
fig.update_traces(
texttemplate='%{y:.2f}',
textposition='top center',
hovertemplate='Date: %{x}<br>Value: %{y:.2f}<br>',
marker_line_color= '#800020',
marker_line_width=1.5,
opacity=0.8
)
fig.update_layout(
autosize=False,
width=800,
height=400,
template='plotly_dark',
title=dict(
text="India Daily New Covid Cases",
font=dict(size=24, color='#FFFFFF'),
x=0.5,
y=0.9
),
xaxis_title=dict(text='Date', font=dict(size=16, color='#FFFFFF')),
yaxis_title=dict(text='7 day avg', font=dict(size=16, color='#FFFFFF')),
plot_bgcolor='rgb(50, 50, 50)',
xaxis=dict(tickfont=dict(size=14, color='#FFFFFF')),
yaxis=dict(tickfont=dict(size=14, color='#FFFFFF')),
legend=dict(x=0.1, y=1.1, orientation='h', font=dict(color='#FFFFFF')),
margin=dict(l=10, r=10, t=100, b=50)
)
fig = go.Figure(go.Scatter(x=Date, y=New_cases, mode='lines'))
updateFigure(fig)
fig.show()
![enter image description here]()