How Can I Draw Arc Polyline in Google Map ?
I already used this code to create curved Polyline.
Here is the method to draw curved Polyline:
private void showCurvedPolyline (LatLng p1, LatLng p2, double k) {
//Calculate distance and heading between two points
double d = SphericalUtil.computeDistanceBetween(p1,p2);
double h = SphericalUtil.computeHeading(p1, p2);
//Midpoint position
LatLng p = SphericalUtil.computeOffset(p1, d*0.5, h);
//Apply some mathematics to calculate position of the circle center
double x = (1-k*k)*d*0.5/(2*k);
double r = (1+k*k)*d*0.5/(2*k);
LatLng c = SphericalUtil.computeOffset(p, x, h + 90.0);
//Polyline options
PolylineOptions options = new PolylineOptions();
List<PatternItem> pattern = Arrays.<PatternItem>asList(new Dash(30), new Gap(20));
//Calculate heading between circle center and two points
double h1 = SphericalUtil.computeHeading(c, p1);
double h2 = SphericalUtil.computeHeading(c, p2);
//Calculate positions of points on circle border and add them to polyline options
int numpoints = 100;
double step = (h2 -h1) / numpoints;
for (int i=0; i < numpoints; i++) {
LatLng pi = SphericalUtil.computeOffset(c, r, h1 + i * step);
options.add(pi);
}
//Draw polyline
mMap.addPolyline(options.width(10).color(Color.MAGENTA).geodesic(false).pattern(pattern));
}
OUTPUT
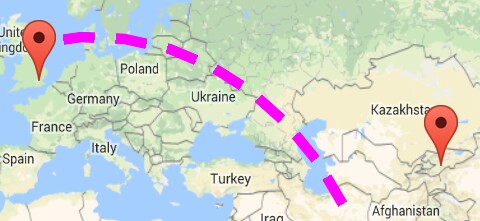
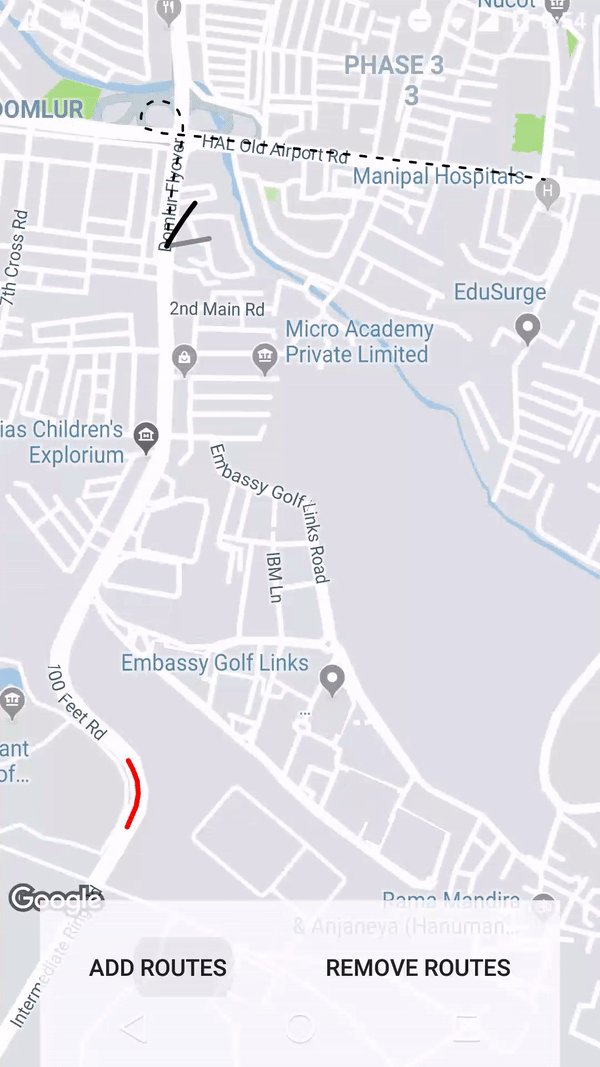
1. If I am using this.showCurvedPolyline(latLng1, latLng2, 0.1); then getting:
As you can see in above image, we are very close to get our target, but don't know why it's not connecting with another end point
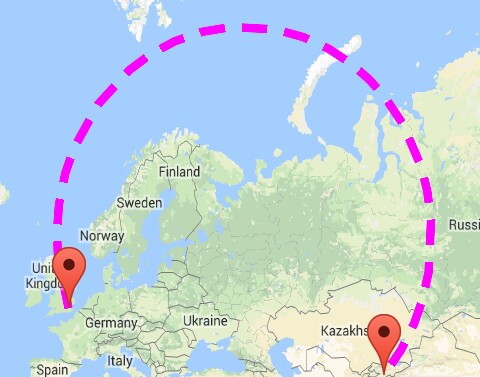
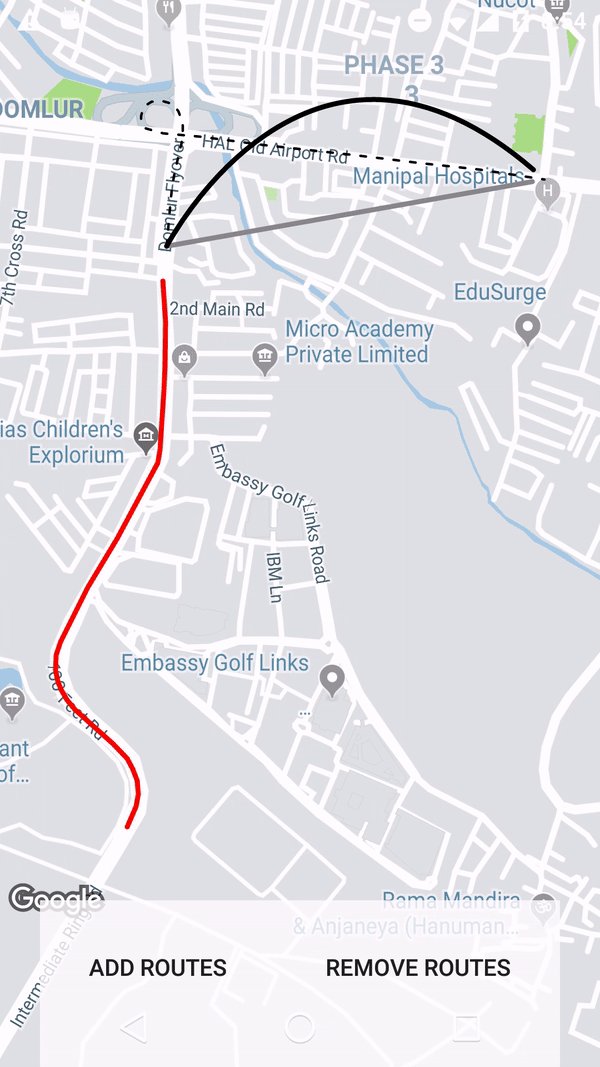
2. If I am using this.showCurvedPolyline(latLng1, latLng2, 1); then getting:
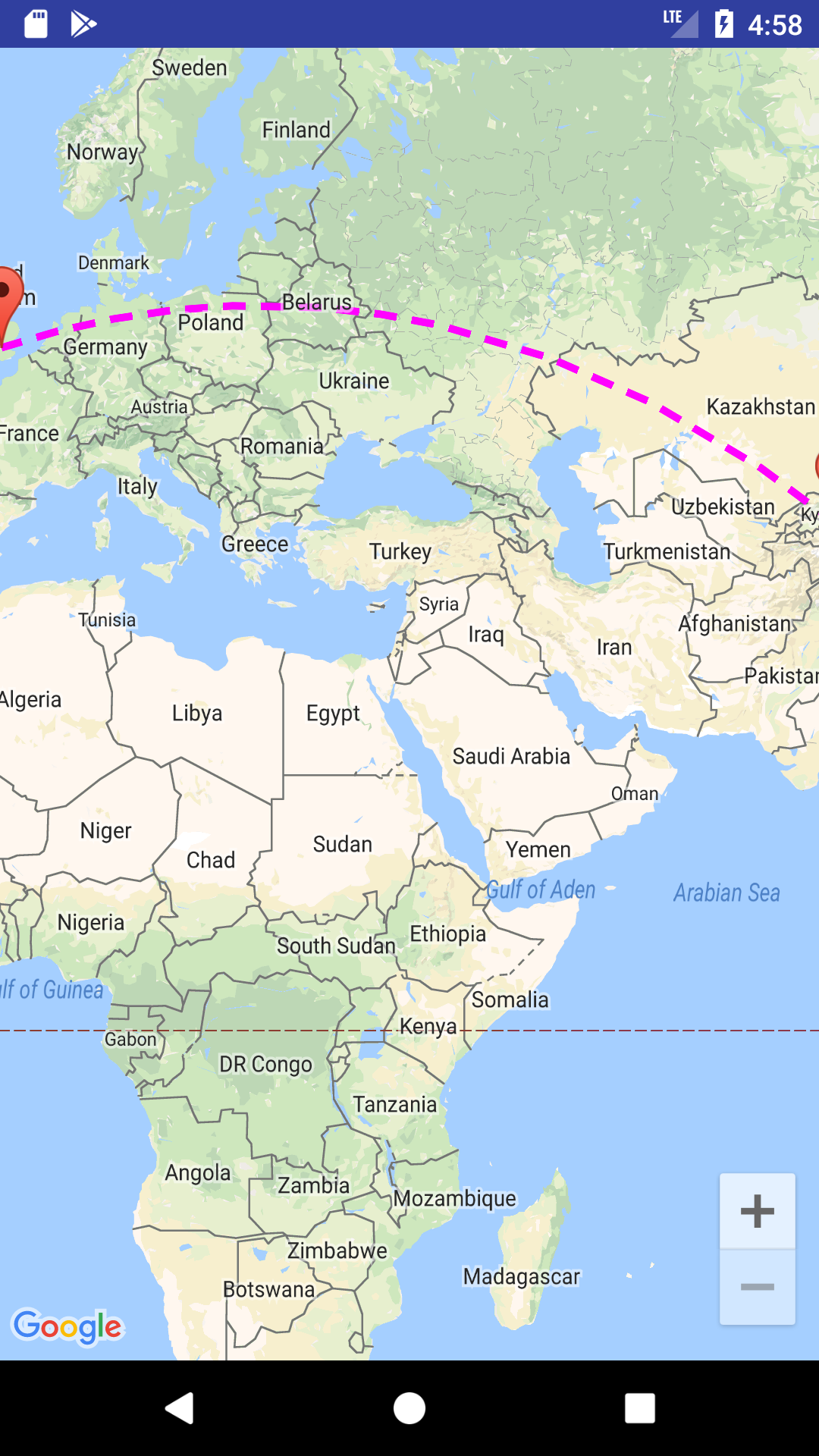
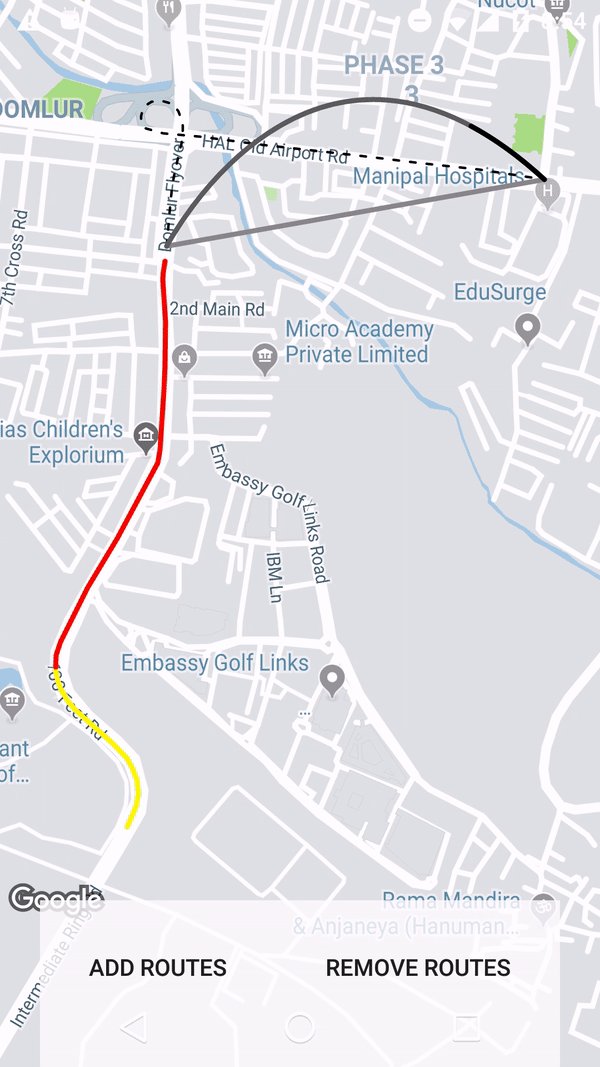
3. If I am using LatLng c = SphericalUtil.computeOffset(p, x, h - 90.0); then getting:
Note: I don't want this much big circle shape, really I don't want that much height.
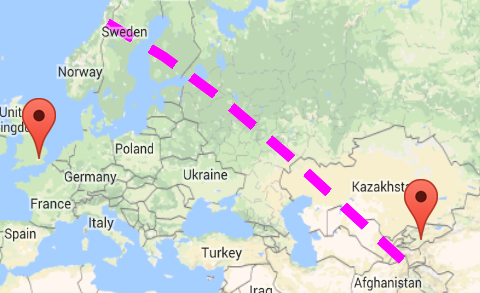
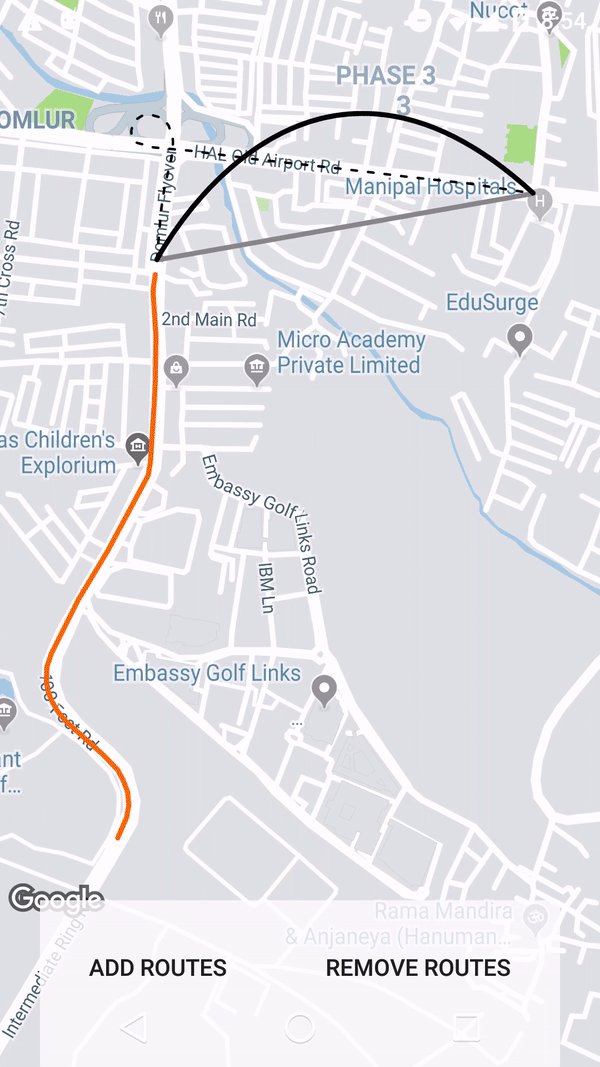
Here is what I want an ARC Shape as shown in below image
Here is the CODE I am using to add curved Polyline between two geo-locatios :
private void addCurvedPolyLine() {
LatLng latLng1 = new LatLng(40.7128, 74.0059); // New York
LatLng latLng2 = new LatLng(51.5074, 0.1278); // London
Marker marker1 = mMap.addMarker(new MarkerOptions().position(latLng1).title("Start"));
Marker marker2 = mMap.addMarker(new MarkerOptions().position(latLng2).title("End"));
LatLngBounds.Builder builder = new LatLngBounds.Builder();
builder.include(marker1.getPosition());
builder.include(marker2.getPosition());
LatLngBounds bounds = builder.build();
int padding = 0; // offset from edges of the map in pixels
CameraUpdate cu = CameraUpdateFactory.newLatLngBounds(bounds, padding);
mMap.moveCamera(cu);
mMap.animateCamera(cu);
this.showCurvedPolyline(latLng1, latLng2, 0.1);
}