I created a signed APK with Android Studio, and I added to Google Developer console and Facebook console my SHA1 fingerprint and the relative api keys in my app. Everything works well if I upload my signed apk via USB, after installing it maps API and facebook api works well. If I upload the same apk to the Play Store, when I try to login with Facebook, it says "invalid key hash. The key hash blablabla doesn't match with any stored..". So if I log without facebook, I can't even get my google maps; this leads me to think that the apk loaded on the play store changes his fingerprint or some stuff like that. I checked all the stuff on Android Developers and Stackoverflow, but I can't make it work, because the strange thing is that this signed release apk works well until I load it on the Play Store.
I finally solved, the problem was probably that the file google_maps_api.xml provided by the api was not loaded in the release, so i
i did like that:
buildTypes {
debug {
manifestPlaceholders = [mapsKey: "AIzaSyB8o9KzQ5YN8U8AFS************"]
}
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
manifestPlaceholders = [mapsKey: "AIzaSyApLacqgkdIR7uEpcf*****************"]
}
}
and then in my AndroidManifest
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="${mapsKey}" />
Reference: https://mcmap.net/q/473642/-multiple-api-keys-for-single-android-studio-project
then i registered 2 different keys each with the right sha1 fingerprint, one debug and the other given by Google Play console (not the upload certificate, but the other one generated by Google).
Very Very thanks to Zuhad and Andy Developer for inspiration.
With inspiration from @Andy Developer, I could display the map after my app was uploaded to Google Play. These were the steps:
- Upload your app to Google Play (signed APK file)
- After the app has been submitted and approved, select your app from Google Play Console
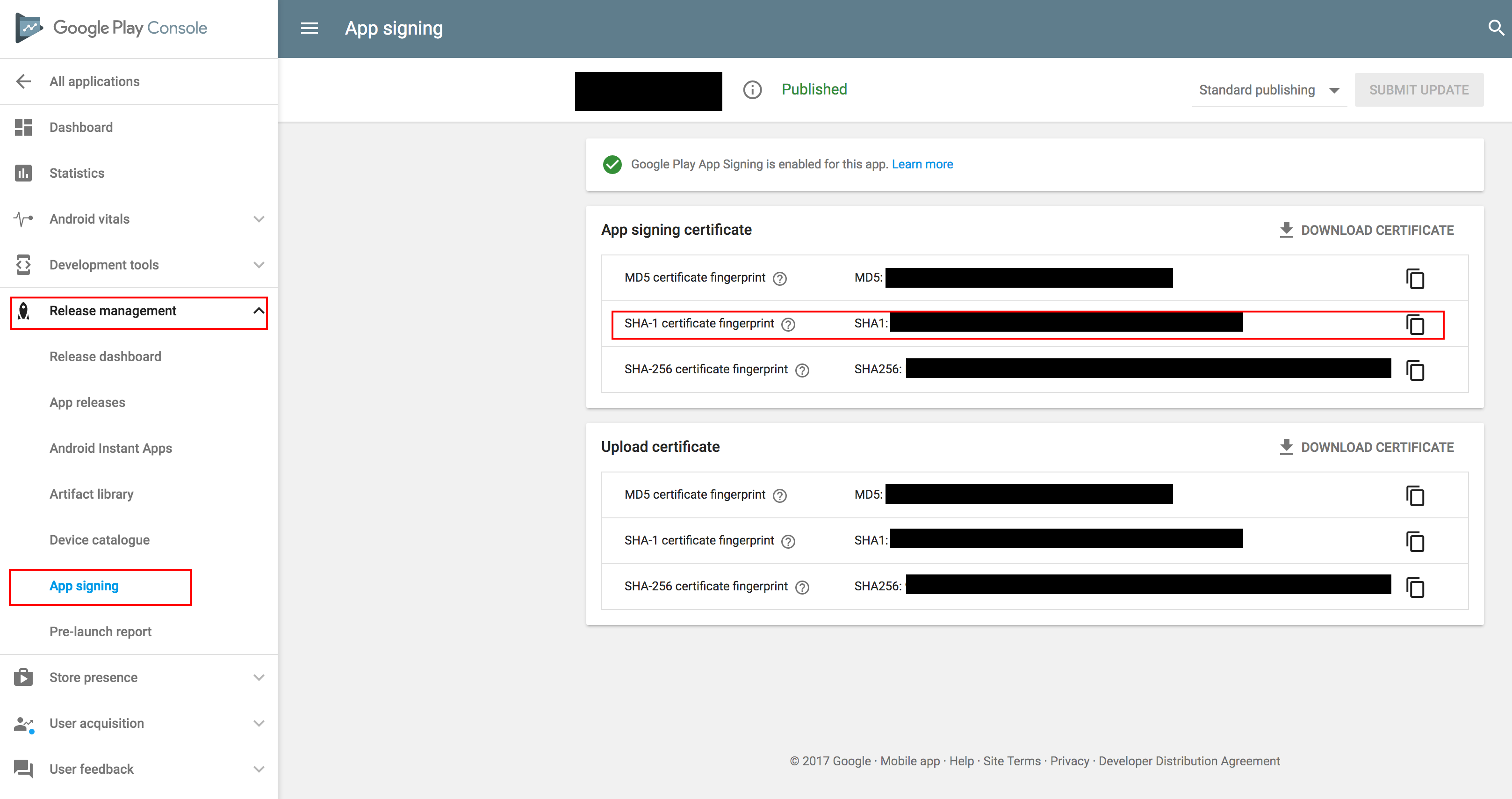
- Go to Development Tools -> Release management -> App signing
- Copy the first SHA-1 certificate which Google Play has issued after uploading the app.
- Go to Google Console and select your project.
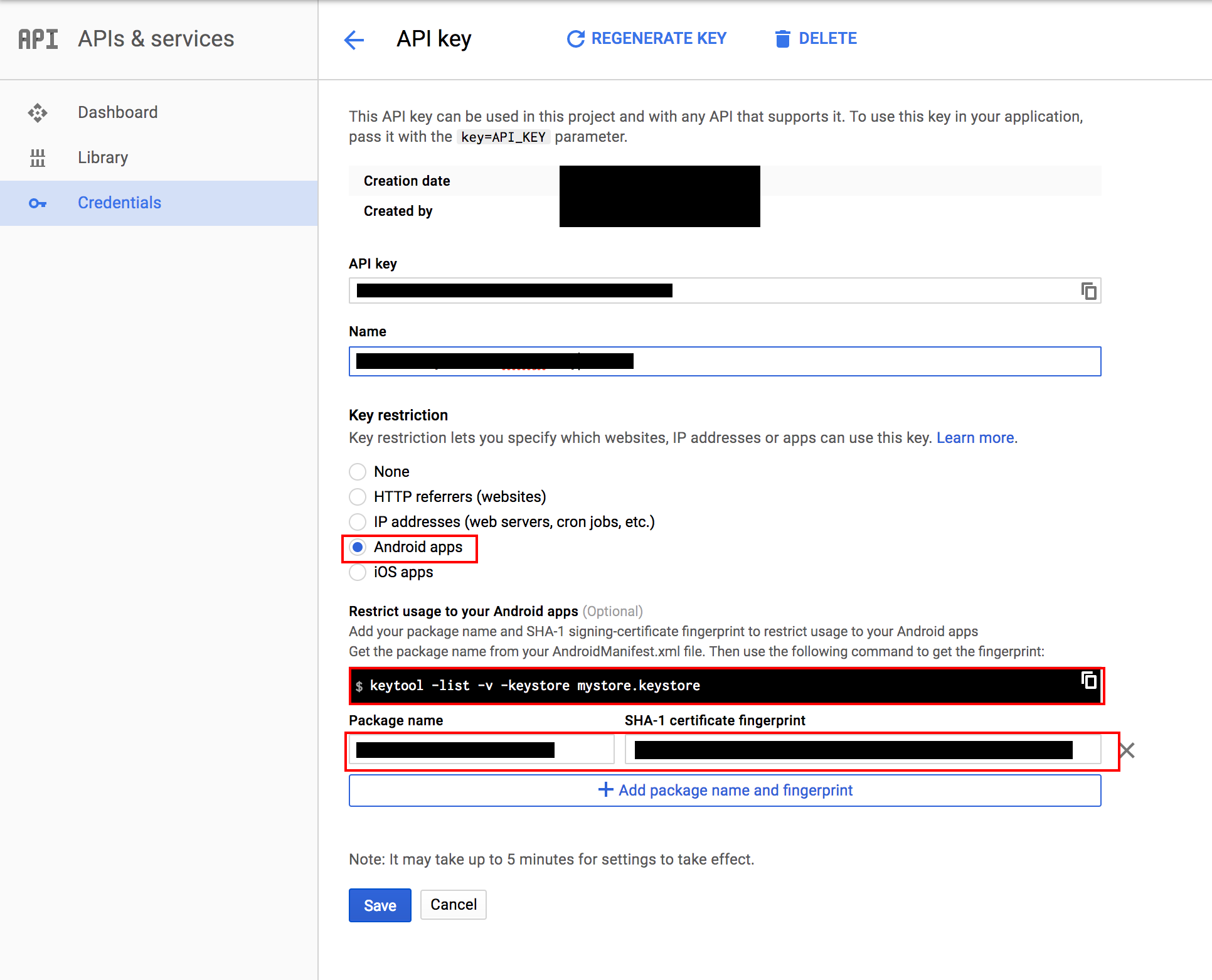
- Select your API-key, restrict your key, and paste the SHA-1 after package name.
- Press Save, wait a couple of mins. and your app should show Google Maps.
Here is the answer for why you can't see the Google Map.
I recently Upload the APK on Google Play store and I faced the same issue after checking the Play Console I found the solution for this problem.
Their is no problem with your key but the problem is with your SHA-1. You signed your APK with your SHA-1 that is fine and then upload the APK it also fine.
But as per the new update for Play Console when you signed your APK with SHA-1 and upload the APK it only signed by you but as per the new update it is also signed by Google Play for more security. Have a look here some part of Google Play section:
With Google Play App Signing: You sign your app with your upload key. Then, Google verifies and removes the upload key signature. Finally, Google re-signs the app with the original app signing key you provided and delivers your app to the user.
You can refer Documentation here.
Now, The Answer of your question is After successfully upload the APK you can see that in the section with Two SHA-1 the 1st SHA-1 is Google created its own and 2nd SHA-1 is its yours.
So just copy the Google SHA-1 and paste it to your console where you generate the Google Map API Key.
I finally solved, the problem was probably that the file google_maps_api.xml provided by the api was not loaded in the release, so i
i did like that:
buildTypes {
debug {
manifestPlaceholders = [mapsKey: "AIzaSyB8o9KzQ5YN8U8AFS************"]
}
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
manifestPlaceholders = [mapsKey: "AIzaSyApLacqgkdIR7uEpcf*****************"]
}
}
and then in my AndroidManifest
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="${mapsKey}" />
Reference: https://mcmap.net/q/473642/-multiple-api-keys-for-single-android-studio-project
then i registered 2 different keys each with the right sha1 fingerprint, one debug and the other given by Google Play console (not the upload certificate, but the other one generated by Google).
Very Very thanks to Zuhad and Andy Developer for inspiration.
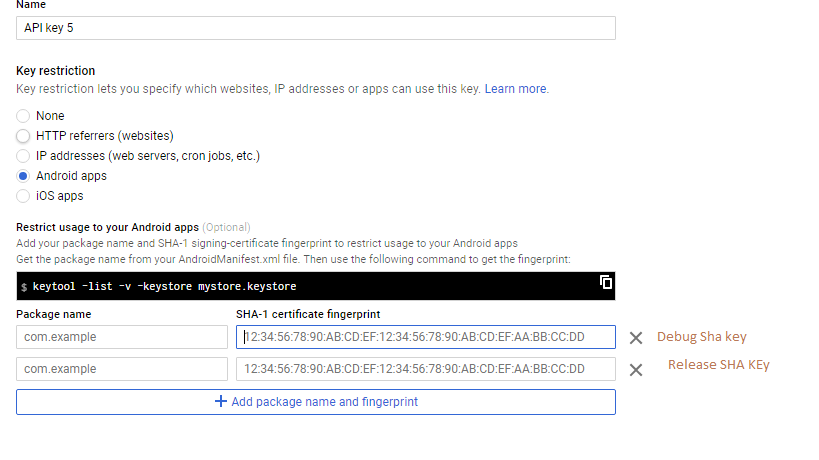
The debug and release build types of your application are signed with two different keys.
You need to register both keys in the Google Maps and Facebook for them to allow access to their services
cat deployment_cert.der |openssl sha1 -binary | openssl base64 and it gave me the api key for Facebook login that now works, but i can't make Maps work. In the file under /app/src/release/res/values/google_maps_api.xml I added the key provided from Maps console, in which i also registered the sha1 fingerprint from my own certificate (generated from android studio) and the sha1 fingerprint from play store console, but it doesn't work –
Flock Yes , Obviously the map will not load in signed APK.
Solution:
When you generate API key in Google API console you need to restrict the key with SHA key
But After generating Signed APk you need to take release mode SHA key and add in API console for the API
I have attached Image, Have a look
hope it helps.
buildTypes { debug { manifestPlaceholders = [google_map_key: "AIzaSyB8o9KzQ5YN8U8AFSxbTJLheFiubF****"] } release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' manifestPlaceholders = [google_map_key: "AIzaSyApLacqgkdIR7uEpcf7EDuGvsQlgh*****"] signingConfig signingConfigs.config } –
Flock For Facebook to generate hash key use the below code:
try {
PackageInfo info = getPackageManager().getPackageInfo(
"YOUR PACKAGE NAME",
PackageManager.GET_SIGNATURES);
for (Signature signature : info.signatures) {
MessageDigest md = MessageDigest.getInstance("SHA");
md.update(signature.toByteArray());
Log.d("KeyHash:", Base64.encodeToString(md.digest(), Base64.DEFAULT));
}
} catch (PackageManager.NameNotFoundException e) {
} catch (NoSuchAlgorithmException e) {
}
Once you receive the hashcode, do paste the same in Facebook developer console and move ahead
hope it helps:)
© 2022 - 2024 — McMap. All rights reserved.