To build something similar - you'll need at least 2 quad beziers and one cubic.
I've made an example of how to achieve a result that looks mostly like the one on the image, but it might need some more fine-tuning to fit your needs.
The code has no comments provided, but you can get the idea by just changing the variables and refreshing the app (You need at least basic knowledge of how bezier lines work).
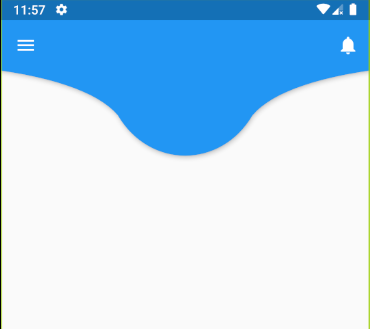
![Result]()
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
shape: CustomShapeBorder(),
leading: Icon(Icons.menu),
actions: <Widget>[
IconButton(icon: Icon(Icons.notifications),onPressed: (){},)
],
),
body: Container(),
),
);
}
}
class CustomShapeBorder extends ContinuousRectangleBorder {
@override
Path getOuterPath(Rect rect, {TextDirection textDirection}) {
final double innerCircleRadius = 150.0;
Path path = Path();
path.lineTo(0, rect.height);
path.quadraticBezierTo(rect.width / 2 - (innerCircleRadius / 2) - 30, rect.height + 15, rect.width / 2 - 75, rect.height + 50);
path.cubicTo(
rect.width / 2 - 40, rect.height + innerCircleRadius - 40,
rect.width / 2 + 40, rect.height + innerCircleRadius - 40,
rect.width / 2 + 75, rect.height + 50
);
path.quadraticBezierTo(rect.width / 2 + (innerCircleRadius / 2) + 30, rect.height + 15, rect.width, rect.height);
path.lineTo(rect.width, 0.0);
path.close();
return path;
}
}