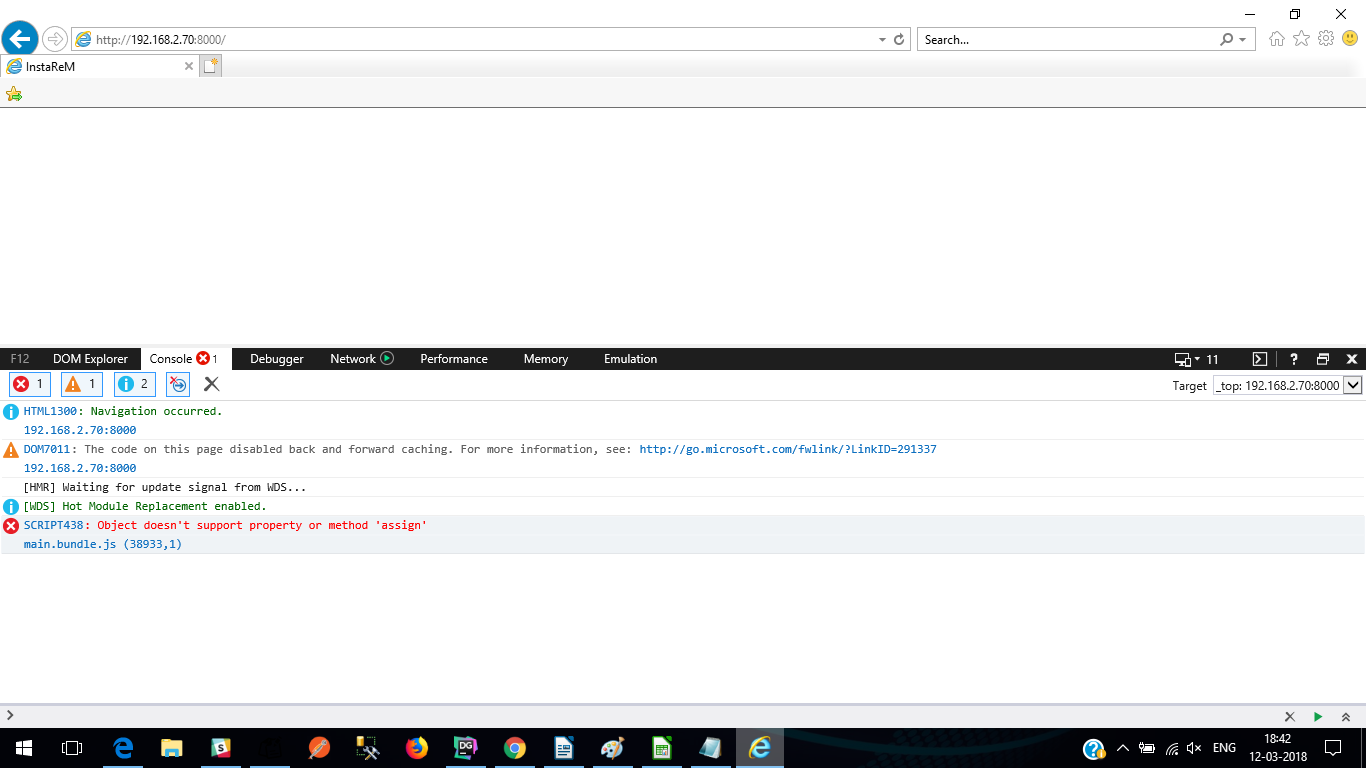
I am using babel-preset-env version - 1.6.1 for my react app, i am getting a error on IE :- Object doesn't support property or method 'assign'

this is my .babelrc :-
{
"presets": [
"react",
[
"env",
{
"targets": {
"browsers": [
"last 1 versions",
"ie >= 11"
]
},
"debug": true,
"modules": "commonjs"
}
]
],
"env": {
"test": {
"presets": [
[
"babel-preset-env",
"react"
]
],
"plugins": [
"transform-object-rest-spread",
"transform-class-properties",
"transform-runtime",
"babel-plugin-dynamic-import-node",
"array-includes",
"url-search-params-polyfill",
"transform-object-assign"
]
}
},
"plugins": [
"transform-object-rest-spread",
"transform-class-properties",
"syntax-dynamic-import",
"transform-runtime",
"array-includes",
"url-search-params-polyfill",
"transform-object-assign"
]
}
i tried these polyfills :-
https://babeljs.io/docs/plugins/transform-object-assign/ https://www.npmjs.com/package/babel-plugin-object-assign
but it didn't work
i am using syntax:-
let a = Object.assign({},obj);
everywhere in my project
i need a polyfill that would work for my project.
