I am using material ui. I want to show search icon in input field as shown in image

I am using this API
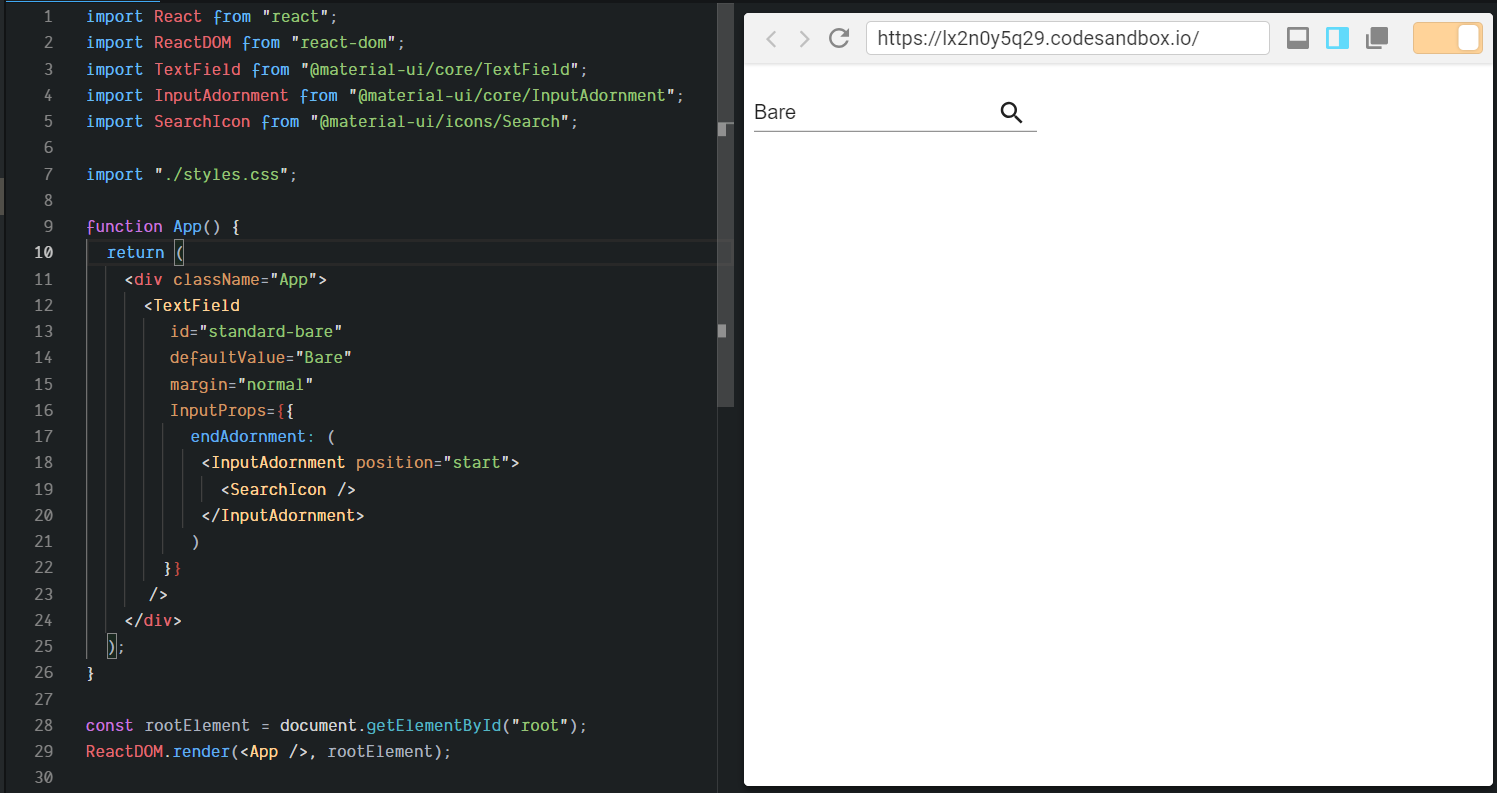
Here is my code
I am able to show TextField but I am not able to add a search icon.
Could you please add how to add ?
<TextField id="standard-bare" defaultValue="Bare" margin="normal" />



IconButtonhere ? To make the search icon clickable or something? – Yulandayule