Goal
Our users work in Google Docs. The text they write will be read to them as they type using text-to-speech. It should work across as many platforms and browsers as possible.
Our solution
This seems to fit the Google Apps Script, it works on all desktop browsers and some mobile browsers.
This works
We have a text-to-speech module which works great, so that is no problem. We are using a sidebar currently. The sidebar can play audio using the HTML 5 Audio tag which works without any problems.
The Problem
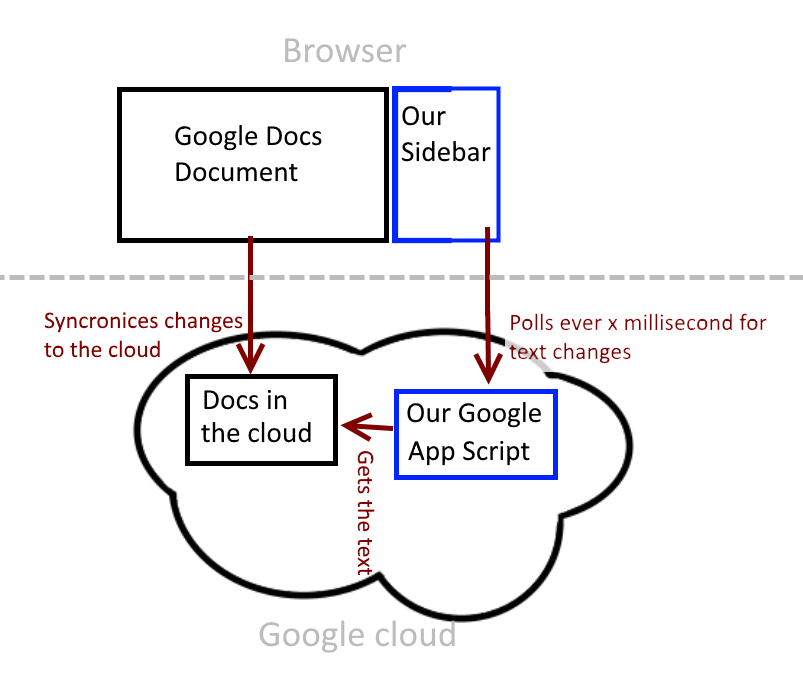
The problem is actually getting the text from the Google docs document. I have so far not been able to find any way to access the Google document text directly from the sidebar. What we have been doing instead is:
- Sidebar polls every x millisecond our Google Apps Script running on Google's cloud
- Our Google Apps Script running on Google's cloud then accesses the synchronized document in the cloud
- If it finds any changes it sends them back to the Sidebar
- Sidebar plays the audio using the HTML5 Audio tag and our Text-To-Speech.
It takes a second or more from the time the user has inputted text in google docs to the time when the change is synchronized up into google docs cloud.
We have timed the different steps. The text-to-speech is fast, and the HTML5 audio is no problem either.
The time sink is getting the text changes. It currently takes 1-3 seconds, which is way too long for our use case.
Question
Can we access the text in the Google Docs faster? Maybe directly instead of going through Google's cloud?
UPDATE 2017-02-15 It appears it currently isn't possible. What is possible is to do this with a Chrome Extension, it parses the Google Docs homepage and extracts the text from the HTML+JS. This is rather difficult but... possible.