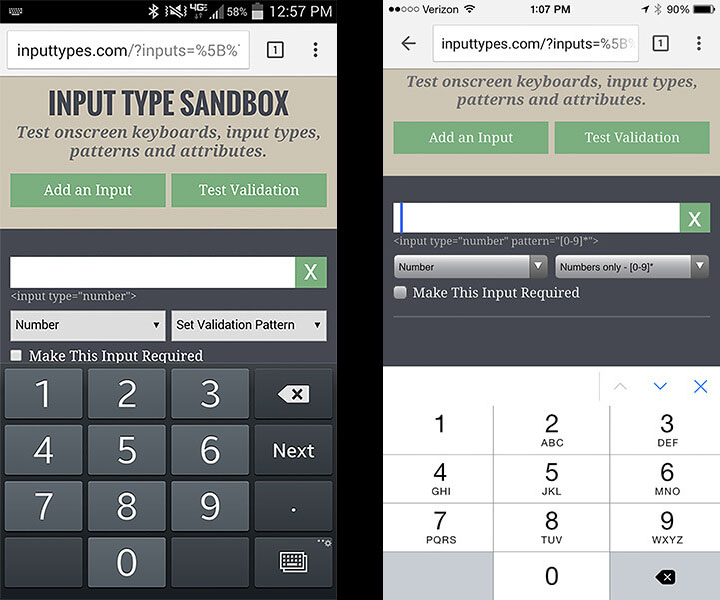
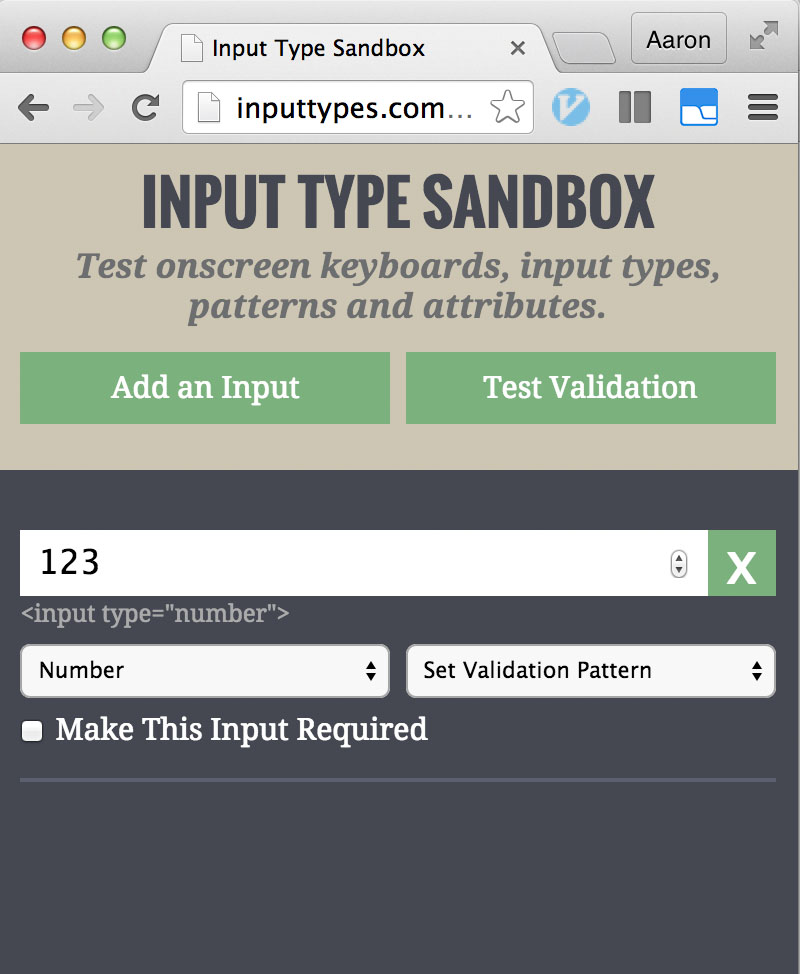
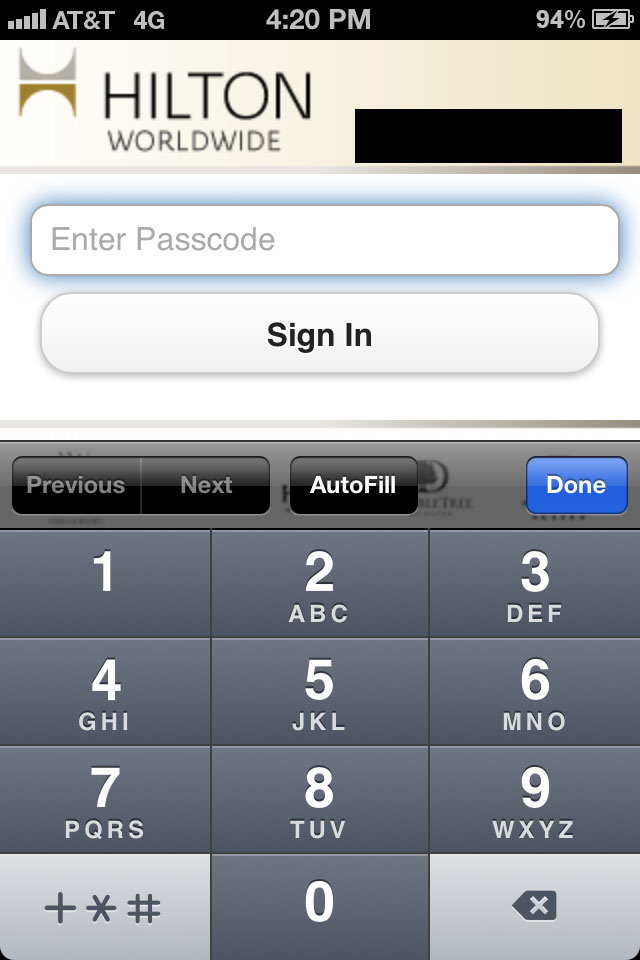
All of the posted answers trigger the number only keyboard, which is not what the OP was asking. The only way I've found to trigger the type='number' keyboard on a text input is to use CSS and JS.
The trick is to create a second number input, which you overlap on top of your text input using css.
<style type="text/css">
/* hide number spinners on inputs */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type=number] {
-moz-appearance:textfield; /* Firefox */
}
.hidden-number {
margin-top: -26px;
}
</style>
<form method="post" action="submit.php">
<input class="form-control" type="text" name="input_name">
<input class="form-control hidden-number" type="number" id="input_name">
</form>
Using JavaScript, when your number input gains focus it will trigger the keyboard that you want. You will then have to remove the type='number' attribute, which would prevent you from entering anything other than numbers. Then transfer whatever content is in your text input to the number input. Lastly, when the number input loses focus, transfer its contents back to the text input and replace its type='number' attribute.
<script type="text/javascript">
$(".hidden-number").on("focus", function(){
$(this).removeAttr("type");
var text_input = $("input[name="+this.id+"]");
$(this).val(text_input.val());
text_input.val("");
});
$(".hidden-number").on("focusout", function(){
var text_input = $("input[name="+this.id+"]");
text_input.val($(this).val());
$(this).attr("type", "number");
});
</script>