CREATOR UPDATE
XAML
You need to use a component that you put on the background of your app, let's say a RelativePanel
<RelativePanel Grid.Column="0" Grid.ColumnSpan="2" MinWidth="40" x:Name="MainGrid" SizeChanged="Page_SizeChanged"/>
<RelativePanel Grid.Column="0" Width="{Binding ElementName=MainGrid,Path=Width}" Background="#28000000"/>
<Grid>
<!--Having content here, for example textblock and so on-->
</Grid>
The second RelativePanel is used to set the shadow color above the Blur.
.CS
And then you can use the following code :
private void applyAcrylicAccent(Panel panel)
{
_compositor = ElementCompositionPreview.GetElementVisual(this).Compositor;
_hostSprite = _compositor.CreateSpriteVisual();
_hostSprite.Size = new Vector2((float) panel.ActualWidth, (float) panel.ActualHeight);
ElementCompositionPreview.SetElementChildVisual(panel, _hostSprite);
_hostSprite.Brush = _compositor.CreateHostBackdropBrush();
}
Compositor _compositor;
SpriteVisual _hostSprite;
and calling it with applyAcrylicAccent(MainGrid);
You also will need to handle the SizeChanged event :
private void Page_SizeChanged(object sender, SizeChangedEventArgs e)
{
if (_hostSprite != null)
_hostSprite.Size = e.NewSize.ToVector2();
}
Of course you will need to be on the Creator Update to run this, the CreateHostBackdropBrush() won't work on a mobile device, or in tablet mode.
Also, consider that the panel or grid that you set with a acrylic color won't be able to display any control (as far I've tested yet). So you need to use your relative panel without any control in it.
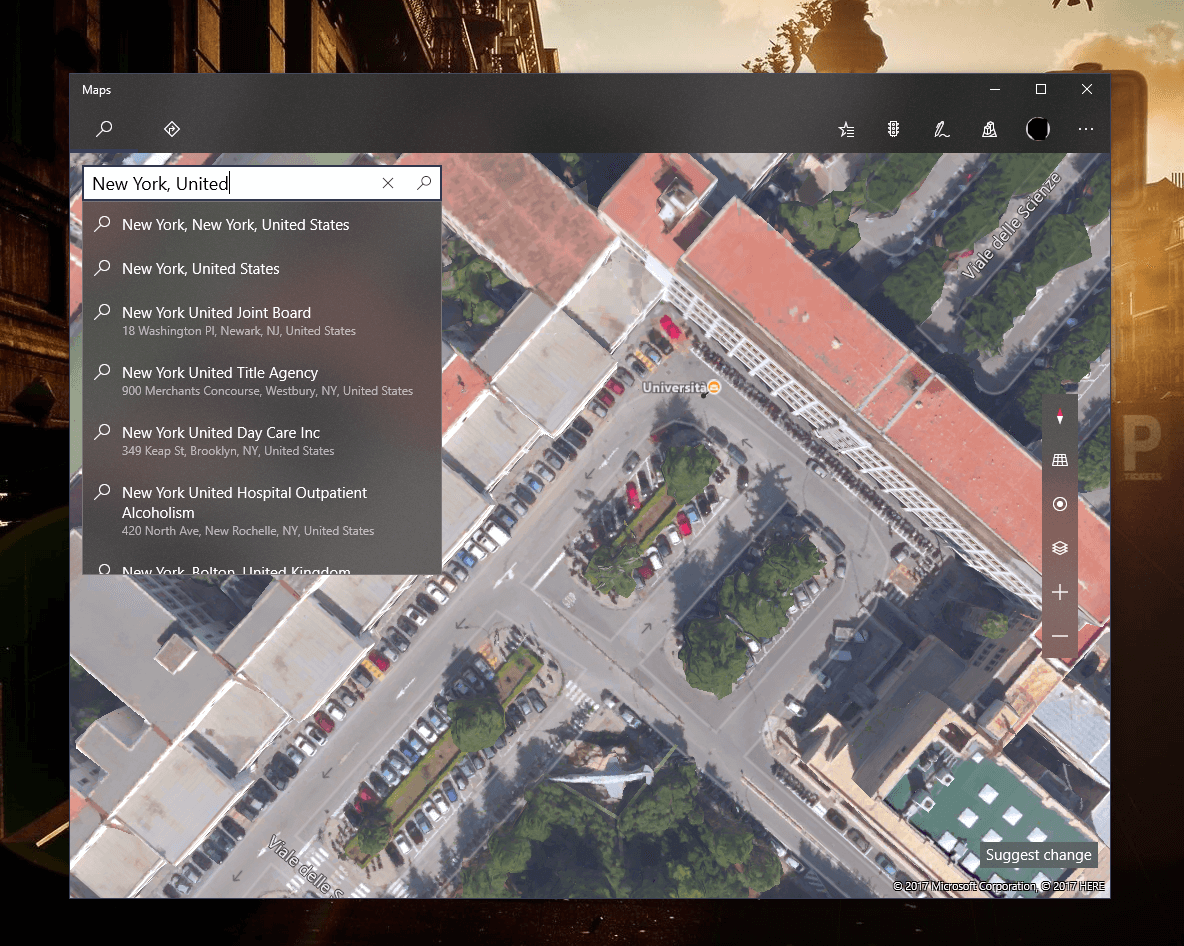
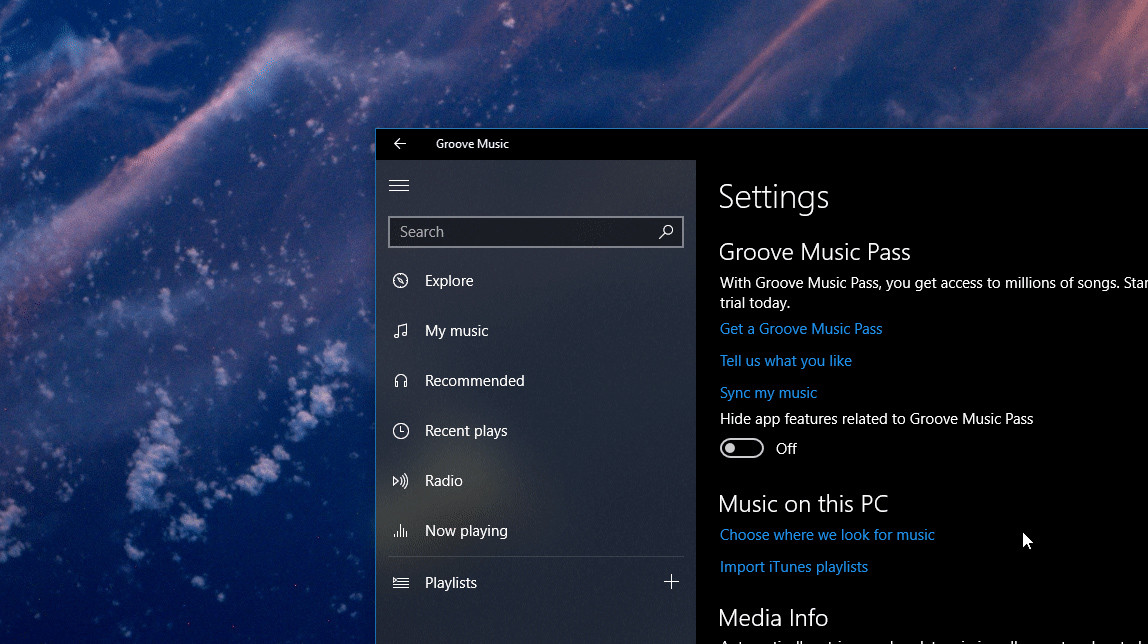
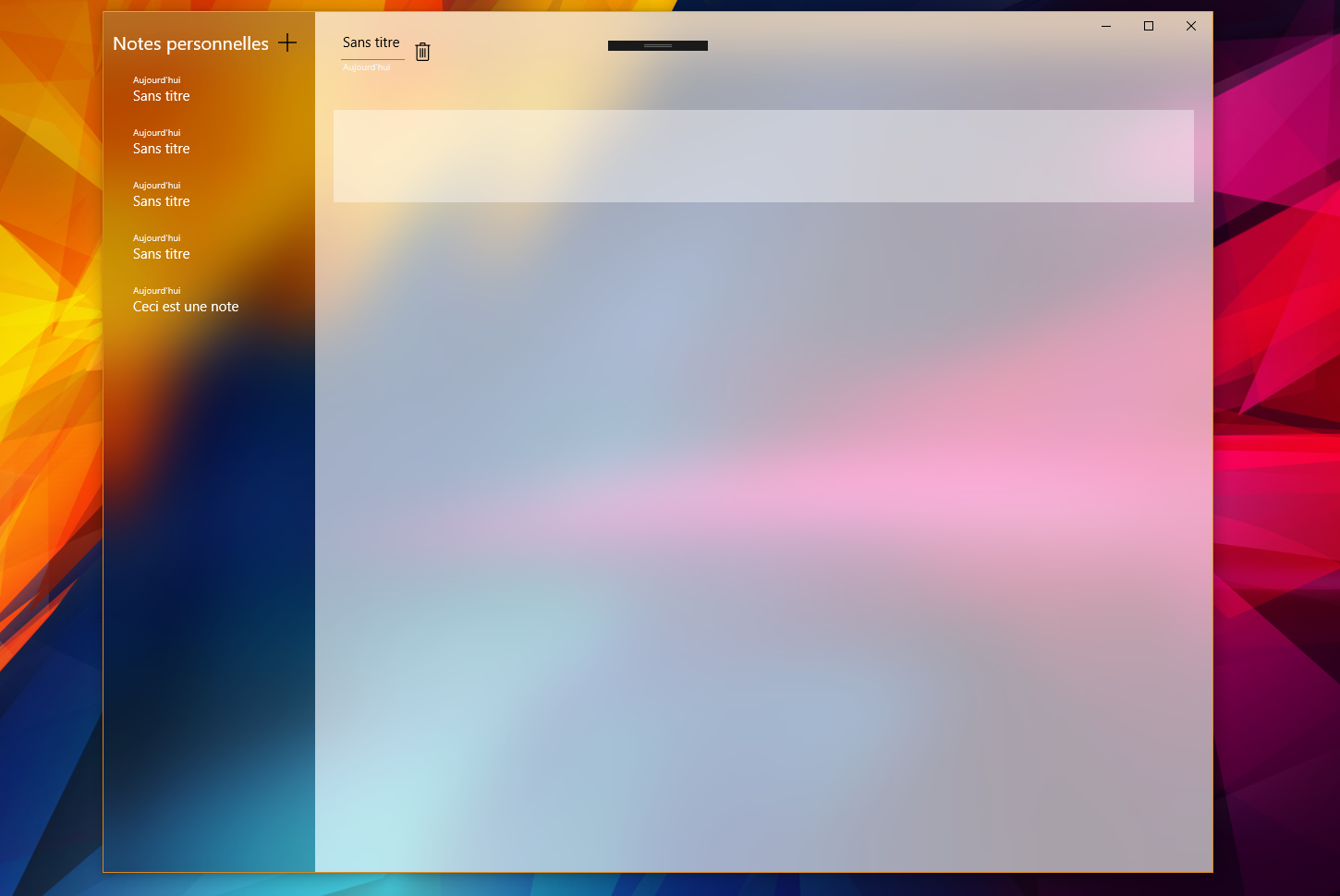
Transparent Title bar
The transparency of the title bar could be set using the following code
ApplicationViewTitleBar formattableTitleBar = ApplicationView.GetForCurrentView().TitleBar;
formattableTitleBar.ButtonBackgroundColor = Colors.Transparent;
CoreApplicationViewTitleBar coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
Here a example of what the above code generate (with some other things added too.)![Example]()
Fall Update 10.0.16190 and above
As Justin XL mention in an answer below, starting from the Build 16190 and above, developers have access to different Acrylic Brushes located at Windows.UI.Xaml.Media (Acrylic API) and the guidelines from Microsoft : Acrylic material guidelines