I am currently having an issue with a FrameLayout in a CoordinatorLayout from Android design-support library whereas I followed the instructions from this post while creating the tabs.
Basically most things work as expected, the container-fragments are inflated into the FrameLayout and theirs tab-fragments are correclty added to the ViewPager as tabs (need it this way because I have got numerous fragments which should reuse the layout).
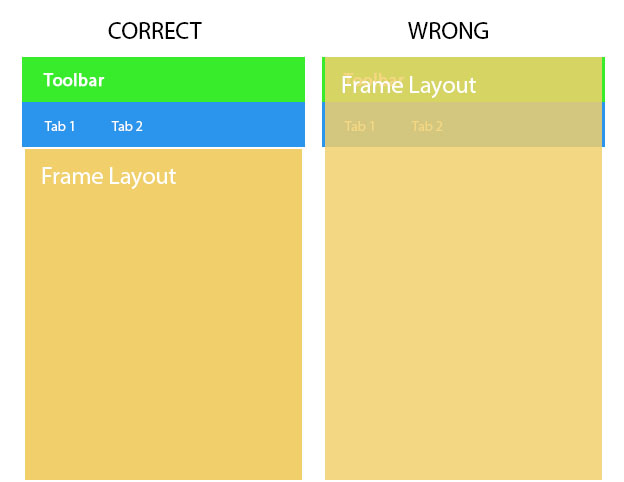
The problem I am struggling with is that the FrameLayout (and as a result also the tab-fragments) consumes the entire screen-height so it overlaps the Toolbar and the TabLayout. In order to visualize the problem I have created the following image:
Base-Layout with CoordinatorLayout, Toolbar, and TabLayout:
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<include layout="@layout/toolbar" />
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.design.widget.CoordinatorLayout>
Separate layout used by the fragments inflated into container:
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_height="match_parent"
android:layout_width="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
All fragments are inflated by my BaseFragment-class (on another post on SO calling inflater.inflate(getLayoutRes(), null); was the issue causing the same problem)
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(getLayoutRes(), container, false);
}
If I replace the CoordinatorLayout with a normal LinearLayout the FrameLayout starts below the AppBarLayout as expected but as per the documentation the AppBarLayout for most of it´s features requires to be a direct child of the CoordinatorLayout.
I could just add a marginTop to the FrameLayout but I would like to know if there is any appropriate solution for this. Thanks in advance for any hints!


appbar_scrolling_view_behaviordo exactly..? – Roden