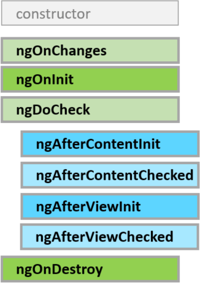
constructor
It's a class constructor that is triggered when Angular instantiates components. It's mostly used for DI and is called before Angular runs change detection. You can read more about it here:
ngOnInit(), ngAfterViewInit(), ngafterContentInit(),
ngAfterViewChecked()
These are lifecycle hooks. They differ in the timing they are called and hence the data that is available in each of them. The timing with regards to other operations in change detection is clearly shown in the article:
Everything you need to know about change detection in Angular
The order is clearly defined:
OnChanges lifecycle hook on a child component if bindings changed
Notifies whenever there's a change in the @Input bindings. Use it if you need constantly to track these bindings.
OnInit and ngDoCheck on a child component (OnInit is called only during first check)
Notifies that @Input bindings are available. Use it if you don't need to constantly track these bindings.
AfterContentInit and AfterContentChecked lifecycle hooks on child component instance (AfterContentInit is called only during first check)
Notifies that Angular ran change detection for the projected content (ng-content). Use it if you need to query projected elements using @ContentChildren decorator.
AfterViewInit and AfterViewChecked lifecycle hooks on child component instance (AfterViewInit is called only during first check)
Notifies that Angular ran change detection for the view content. Use it if you need to query view elements using @ViewChildren decorator.
There's a lot of confusion about ngDoCheck lifecycle hook. To understand more read If you think ngDoCheck means your component is being checked — read this article.


projected contentmean? – Assembled