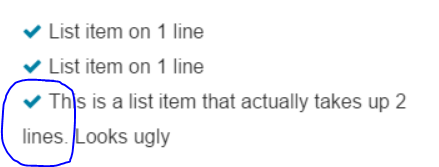
I'm currently working on an unordered list containing list items with taglines. I'm having a problem concerning one list item, which is long enough to take up two lines (See image)
I want it so that the second line is aligned with the first line. This is the HTML code i'm using. I used fontAwesome for the check images.
ul {
width: 300px;
}<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet"/>
<ul class="fa-ul custom-list">
<li><i class="fa fa-check fa-fw"></i>List item on 1 line</li>
<li><i class="fa fa-check fa-fw"></i>List item on 1 line</li>
<li><i class="fa fa-check fa-fw"></i>This is a list item that actually takes up 2 lines. Looks ugly</li>
</ul>I already tried to enter multiple in between '2' and 'lines' but that seems like a really bad practice to me. I hope someone can help me with this problem.