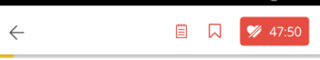
I am trying to achieve this(A timer in toolbar with red background):
I am trying to add customView in toolbar. It always end's up being on extreme left just beside the back arrow. Like the text YP in image below is a custom Textview added to toolbar. .
.
The code for toolbar:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
android:id="@+id/base_activity_toolbar"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:elevation="4dp"
android:minHeight="?attr/actionBarSize"
android:popupTheme="@style/ThemeOverlay.AppCompat.Light"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
The code for adding the layout:
LayoutInflater mInflater= LayoutInflater.from(context);
View mCustomView = mInflater.inflate(R.layout.textview, null);
toolbar.addView(mCustomView);
This is the layout I am adding right now for testing:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:gravity="end"
android:layout_height="wrap_content">
<TextView android:layout_width="wrap_content"
android:text="yp"
android:layout_height="wrap_content"/>
</LinearLayout>
I am missing something majorly, could not figure out. Pulling my hairs out.


layout_widthtomatch_parent. – Maidenhair