Here's some ways to style <option> along with the <select> if you're using Bootstrap and/or jquery. I understand this isn't what the original poster is asking but I thought I could help others that stumble onto this question.
You can still achieve the goal of styling each <option> separately, but may need to apply some style to the <select> as well. My favorite is the "Bootstrap Select" library mentioned below.
Bootstrap Select Library (jquery)
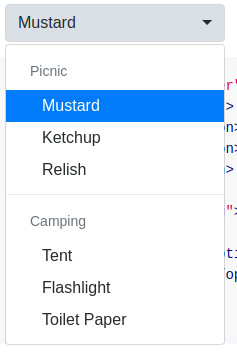
If you're already using bootstrap, you can try the Bootstrap Select library or the library below (since it has a bootstrap theme).
Note that you are able to style the entire select element, or the option elements separately.
Examples:
![enter image description here]()
![enter image description here]()
![enter image description here]()
Dependencies: requires jQuery v1.9.1+, Bootstrap, Bootstrap’s dropdown.js component, and Bootstrap's CSS
Compatibility: Unsure, but bootstrap says it "supports the latest, stable releases of all major browsers and platforms"
Demo: https://developer.snapappointments.com/bootstrap-select/examples/
.special {
font-weight: bold !important;
color: #fff !important;
background: #bc0000 !important;
text-transform: uppercase;
}
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap-select.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap-select.min.js"></script>
<select class="selectpicker">
<option>Mustard</option>
<option class="special">Ketchup</option>
<option style="background: #5cb85c; color: #fff;">Relish</option>
</select>
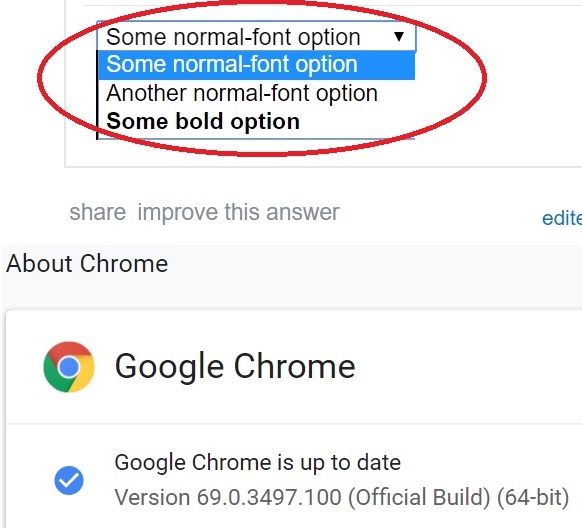
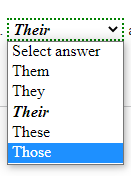
Select2 (JS lib)
There's a library you can use called Select2.
![select2]()
Dependencies: Library is JS + CSS + HTML only (does not require JQuery).
Compatibility: IE 8+, Chrome 8+, Firefox 10+, Safari 3+, Opera 10.6+
Demo: https://select2.org/getting-started/basic-usage
There's also a bootstrap theme available.
No Bootstrap example:
$(function() {
var $select = $('.select2');
$select.select2({
theme: 'paper'
});
});
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.7/js/select2.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.7/css/select2.min.css" rel="stylesheet"/>
<select class="select2 form-control" placeholder="Country">
<optgroup label="Alaskan/Hawaiian Time Zone">
<option value="AK">Alaska</option>
<option value="HI">Hawaii</option>
</optgroup>
<optgroup label="Pacific Time Zone">
<option value="CA">California</option>
<option value="NV">Nevada</option>
<option value="OR">Oregon</option>
<option value="WA">Washington</option>
</optgroup>
</select>
Bootstrap example:
$(function() {
var $select = $('.select2');
$select.select2({
theme: 'paper'
});
});
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootswatch/3.3.2/paper/bootstrap.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.7/js/select2.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.7/css/select2.min.css" rel="stylesheet"/>
<select class="select2 form-control" placeholder="Country">
<optgroup label="Alaskan/Hawaiian Time Zone">
<option value="AK">Alaska</option>
<option value="HI">Hawaii</option>
</optgroup>
<optgroup label="Pacific Time Zone">
<option value="CA">California</option>
<option value="NV">Nevada</option>
<option value="OR">Oregon</option>
<option value="WA">Washington</option>
</optgroup>
</select>
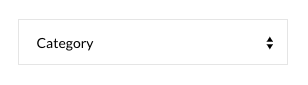
MDBootstrap ($ & Bootstrap & JQuery)
If you have extra money, you can use a premium library MDBootstrap. (This is an entire UI Kit, so it's not light)
This allows you to style your select and option elements using the Material design.
![enter image description here]()
There is a free version, but it won't allow you to use the pretty Material design!
Dependencies: Bootstrap 4, JQuery,
Compatibility: "supports the latest, stable releases of all major browsers and platforms."
Demo: https://mdbootstrap.com/docs/jquery/forms/select/#color