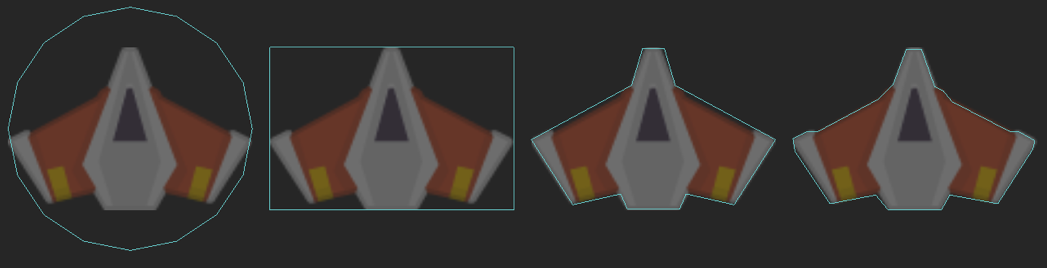
I am using bodyWithPolygonFromPath to define the volume of a physics body, and I used http://dazchong.com/spritekit/ to get the paths required. But the path does not seem correct and I wish to see the borderline of the physics body path to see if the shape is correct.
Is there any way to see the physics body's borderline?
I tried the following code, but it doesn't work.
ship = [SKSpriteNode spriteNodeWithImageNamed:@"Spaceship"];
CGFloat offsetX = ship.frame.size.width * ship.anchorPoint.x;
CGFloat offsetY = ship.frame.size.height * ship.anchorPoint.y;
CGMutablePathRef path = CGPathCreateMutable();
CGPathMoveToPoint(path, NULL, 50 - offsetX, 110 - offsetY);
CGPathAddLineToPoint(path, NULL, 18 - offsetX, 16 - offsetY);
CGPathAddLineToPoint(path, NULL, 140 - offsetX, 15 - offsetY);
CGPathCloseSubpath(path);
SKShapeNode *yourline = [SKShapeNode node];
yourline.name = @"yourline";
yourline.path = path;
[yourline setStrokeColor:[UIColor redColor]];
[self addChild:yourline];
ship.physicsBody = [SKPhysicsBody bodyWithPolygonFromPath:path];
ship.zRotation = - M_PI / 2;