I'm pretty new to android development. So bear with me.
I've been trying to align the icon and text in same line in com.android.support:design:23.1.0 for a day.
Apparently in com.android.support:design:23.1.0 they've changed the default icon position to top and text on the bottom.
Previously in com.android.support:design:23.0.1 the default was the icon on left and text in same line as the icon
So here's an easy way to solve it (though it might have drawbacks, idk tbh):
change the version in your app's build.gradle. ex: 23.1.0 to 23.0.1 and build.
And there's a better way to do it (this way you can also align icons on left,right,top,bottom):
- create a custom_tab.xml in res/layout
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAlignment="center"/>
2. in your activity java
TextView newTab = (TextView) LayoutInflater.from(this).inflate(R.layout.custom_tab, null);
newTab.setText("tab1"); //tab label txt
newTab.setCompoundDrawablesWithIntrinsicBounds(your_drawable_icon_here, 0, 0, 0);
tabLayout.getTabAt(tab_index_here_).setCustomView(newTab);
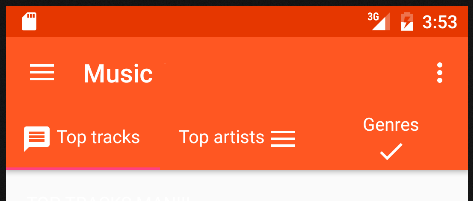
So far I've achieved to make icons appear on any side like this:
PS: setCompoundDrawablesWithIntrinsicBounds function arguments are 4 side icons like this:
setCompoundDrawablesWithIntrinsicBounds(leftDrawable, topDrawable, rightDrawable, bottomDrawable)