I'd like to update this thread and add to Adam's answer above for the benefit of others.
I actually managed to hack some working code together the other day, (before Adam posted his answer) but it was pretty difficult. The documentation really is poor and there isn't a lot of info out there.
I didn't know about the Inline and Run elements which Adam uses in his answer, but the trick seems to be in getting to the Descendants<> property and then you can pretty much parse any element like a normal XML mapping.
byte[] docBytes = File.ReadAllBytes(_myFilePath);
using (MemoryStream ms = new MemoryStream())
{
ms.Write(docBytes, 0, docBytes.Length);
using (WordprocessingDocument wpdoc = WordprocessingDocument.Open(ms, true))
{
MainDocumentPart mainPart = wpdoc.MainDocumentPart;
Document doc = mainPart.Document;
// now you can use doc.Descendants<T>()
}
}
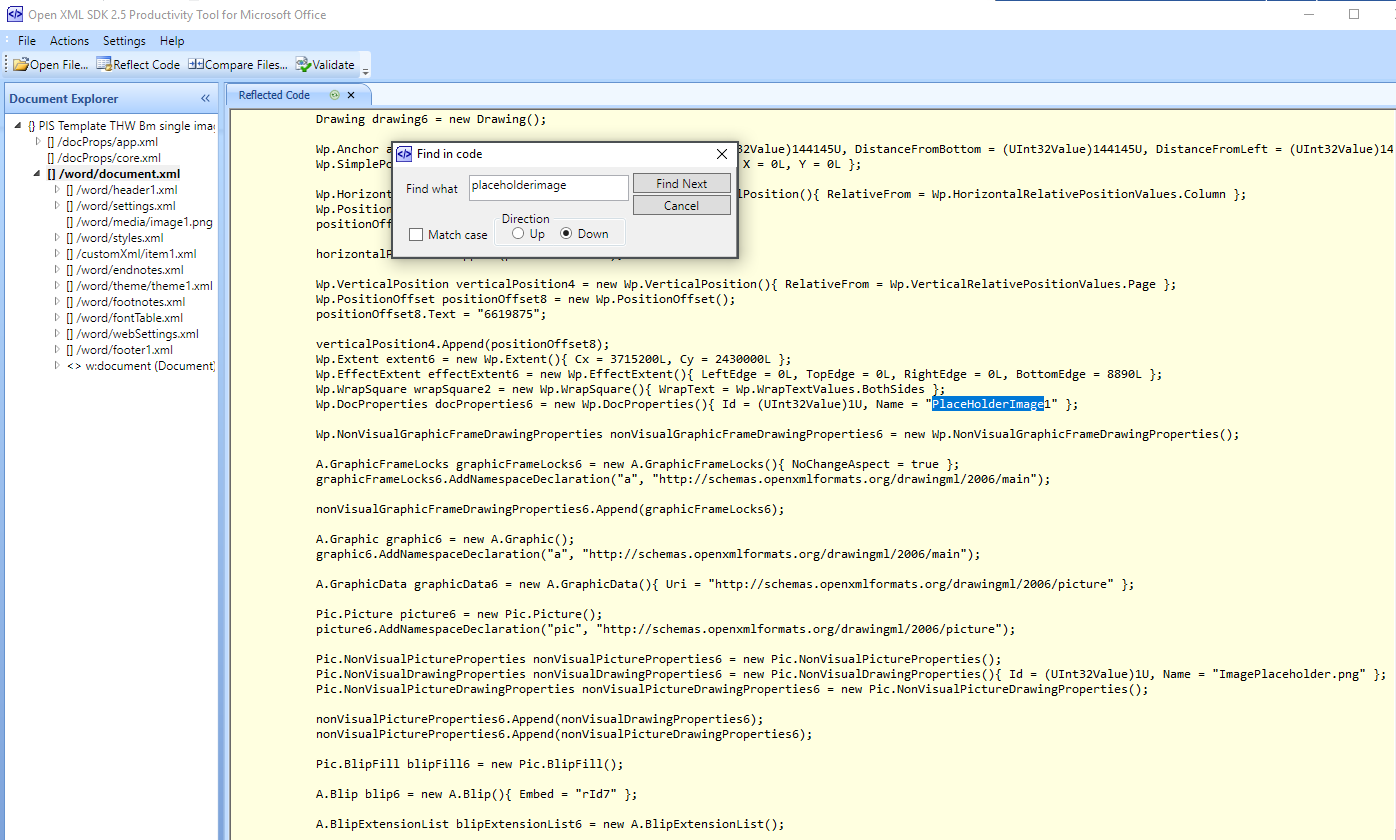
Once you've got this it's fairly easy to search for things, although you have to work out what everything is called. For example, the <pic:nvPicPr> is Picture.NonVisualPictureProperties, etc.
As Adam correctly says, the element you need to find to replace the image is the Blip element. But you need to find the correct blip which corresponds to the image you're trying to replace.
Adam shows a way using the Inline element. I just dived straight in and looked for all the picture elements. I'm not sure which is the better or more robust way (I don't know how consistent the xml structure is between documents and if this cause breaking code).
Blip GetBlipForPicture(string picName, Document document)
{
return document.Descendants<Picture>()
.Where(p => picName == p.NonVisualPictureProperties.NonVisualDrawingProperties.Name)
.Select(p => p.BlipFill.Blip)
.Single(); // return First or ToList or whatever here, there can be more than one
}
See Adam's XML example to make sense of the different elements here and see what I'm searching for.
The blip has an ID in the Embed property, eg: <a:blip r:embed="rId4" cstate="print" />, what this does is map the Blip to an image in the Media folder (you can see all these folders and files if you rename you .docx to a .zip and unzip it). You can find the mapping in _rels\document.xml.rels:
<Relationship Id="rId4" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/image" Target="media/image1.png" />
So what you need to do is add a new image, and then point this blip at the id of your newly created image:
// add new ImagePart
ImagePart newImg = mainPart.AddImagePart(ImagePartType.Png);
// Put image data into the ImagePart (from a filestream)
newImg .FeedData(File.Open(_myImgPath, FileMode.Open, FileAccess.Read));
// Get the blip
Blip blip = GetBlipForPicture("MyPlaceholder.png", doc);
// Point blip at new image
blip.Embed = mainPart.GetIdOfPart(newImg);
I presume this just orphans the old image in the Media folder which isn't ideal, although maybe it's clever enough to garbage collect it so to speak. There may be a better way to do it, but I couldn't find it.
Anyway, there you have it. This thread is now the most complete documentation on how to swap an image anywhere on the web (I know this, I spent hours searching). So hopefully some people will find it useful.