I'm trying to use SASS in Netbeans 8.0.1. I have Ruby and SASS set up correctly based upon the feedback from ruby -v.
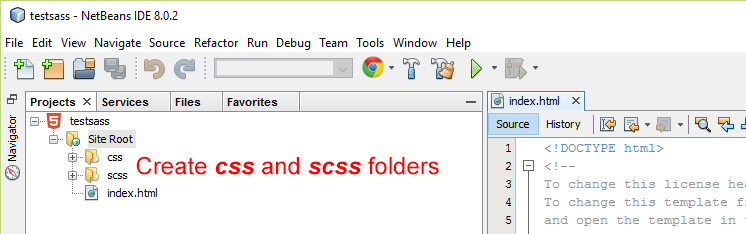
I have a web application set up with css and scss folders under Project\Web Pages\resources.
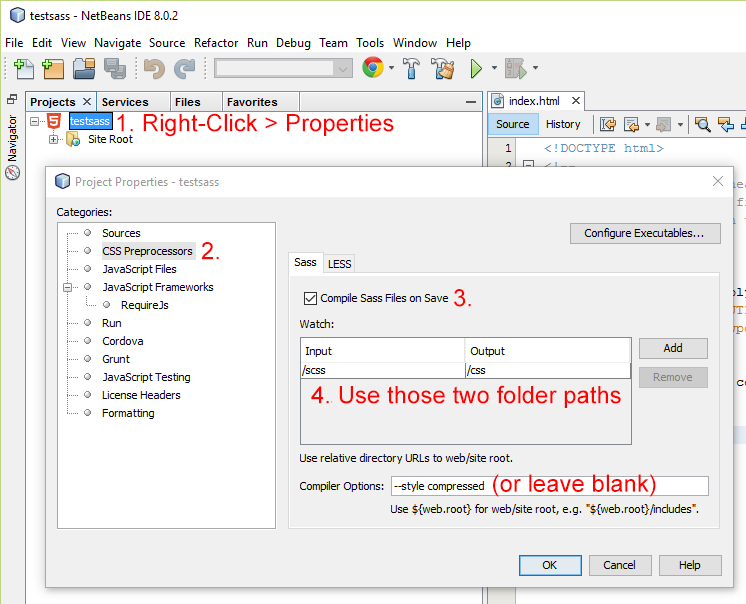
My input and output are set to /scss and /css respectively and I have checked 'Compile Sass File on Save'. I have created a styles.scss file and added some SASS/CSS.
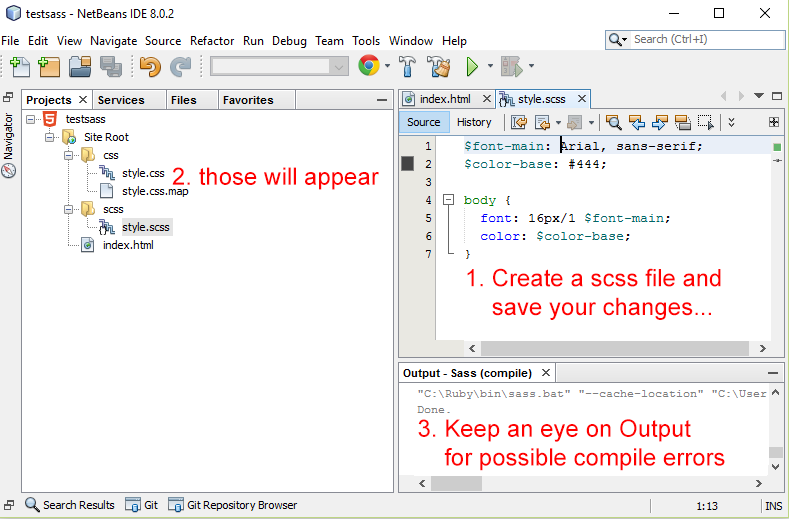
When I save the styles.scss file, is it supposed to generate a styles.css? Nothing happens when I save or compile the project.
Has anyone run into any similar problems or have suggestions on how to debug this problem?
Thanks in advance!