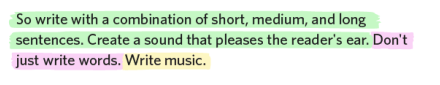
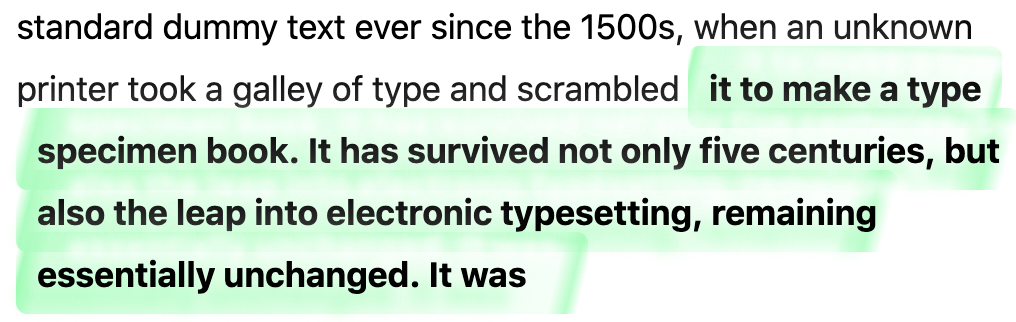
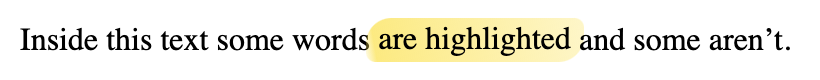
I want to create a highlight effect that resembles a highlight made with a pen. i.e. it has wavy tops and bottoms and a rough start and end, like in this picture.
What's the best way to do this in CSS? Is there a way to do it without using background images? Also so that it works well with line wraps.
Ideally the solution would take HTML like the below and make it look like the image.
<p>
<span class='green-highlight'>So write with a combination of short, medium, and long sentences. Create a sound that pleases the reader's ear. </span>
<span class='pink-highlight'>Don't just write words. </span>
<span class='yellow-highlight'>Write music. </span
</p>