I was recently working with events and wanted to view/control all events in a page. Having looked at possible solutions, I've decided to go my own way and create a custom system to monitor events. So, I did three things.
First, I needed a container for all the event listeners in the page: that's theEventListeners object. It has three useful methods: add(), remove(), and get().
Next, I created an EventListener object to hold the necessary information for the event, i.e.: target, type, callback, options, useCapture, wantsUntrusted, and added a method remove() to remove the listener.
Lastly, I extended the native addEventListener() and removeEventListener() methods to make them work with the objects I've created (EventListener and EventListeners).
Usage:
var bodyClickEvent = document.body.addEventListener("click", function () {
console.log("body click");
});
// bodyClickEvent.remove();
addEventListener() creates an EventListener object, adds it to EventListeners and returns the EventListener object, so it can be removed later.
EventListeners.get() can be used to view the listeners in the page. It accepts an EventTarget or a string (event type).
// EventListeners.get(document.body);
// EventListeners.get("click");
Demo
Let's say we want to know every event listener in this current page. We can do that (assuming you're using a script manager extension, Tampermonkey in this case). Following script does this:
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @include https://stackoverflow.com/*
// @grant none
// ==/UserScript==
(function() {
fetch("https://raw.githubusercontent.com/akinuri/js-lib/master/event/event-listeners/event-listeners.js")
.then(function (response) {
return response.text();
})
.then(function (text) {
eval(text);
window.EventListeners = EventListeners;
});
})(window);
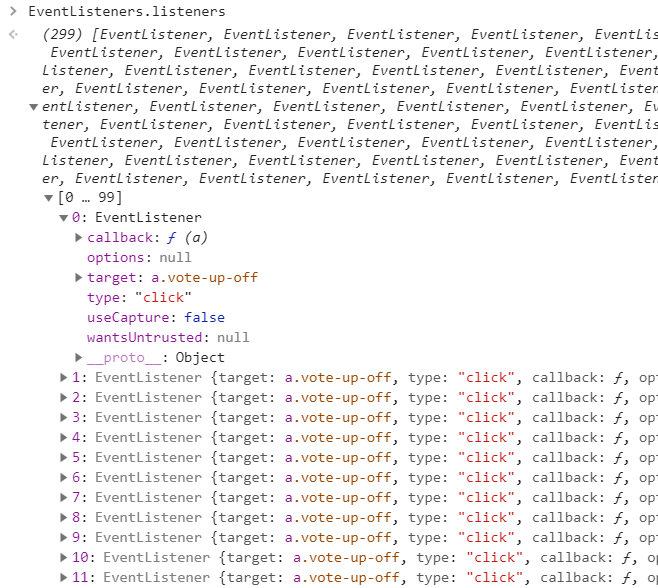
And when we list all the listeners, it says there are 299 event listeners. There "seems" to be some duplicates, but I don't know if they're really duplicates. Not every event type is duplicated, so all those "duplicates" might be an individual listener.
![screenshot of console listing all event listeners in this page]()
Code can be found at my repository. I didn't want to post it here because it's rather long.
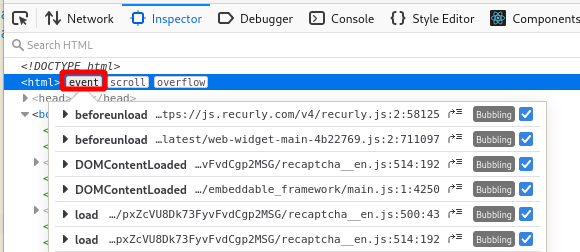
Update: This doesn't seem to work with jQuery. When I examine the EventListener, I see that the callback is
function(b){return"undefined"!=typeof r&&r.event.triggered!==b.type?r.event.dispatch.apply(a,arguments):void 0}
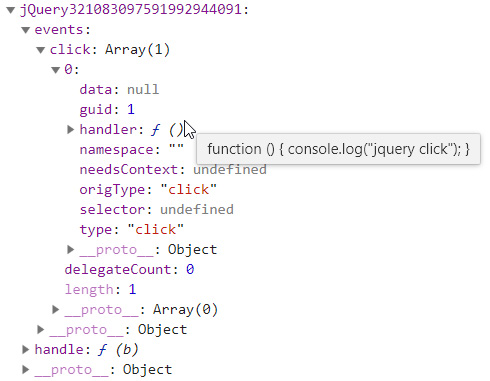
I believe this belongs to jQuery, and is not the actual callback. jQuery stores the actual callback in the properties of the EventTarget:
$(document.body).click(function () {
console.log("jquery click");
});
![enter image description here]()
To remove an event listener, the actual callback needs to be passed to the removeEventListener() method. So in order to make this work with jQuery, it needs further modification. I might fix that in the future.








element.addEventListener(type, callback, [bubble]), whileelement.onclick = functionwill overwrite every time you assign. – MatrassArray.from(document.querySelectorAll("*")).forEach(e => { const ev = getEventListeners(e); if (Object.keys(ev).length !== 0) {console.log(e, ev)} })– MindszentyaddEventListenerand capture a list of all listeners in the DOM element. Here is sample code https://mcmap.net/q/46899/-javascript-dom-how-to-remove-all-event-listeners-of-a-dom-object – WiechegetEventListeners()only exists in the Chrome dev console, not in ordinary JavaScript. – Murtha